楽曲の売上UP術!ミュージシャン向けランディングページの作り方

「新曲をリリースしたけど、思ったより売れていない…」
そんなミュージシャンにおすすめなのが、ランディングページ(特設ページ)の作成です!
SNSや公式サイトでの告知だけでは購入や再生につながりにくい時代。
でも、1枚のLPを用意するだけで、売上が2〜3倍に伸びることもあります。
効果的なのに、やらない人も多いです
この記事では、ミュージシャン向けに
「楽曲を効果的に売るためのランディングページの作り方」
を実例付きでわかりやすく解説。
ウェブの世界の基本なのに、見過ごされがちなランディングページ。
ぜひ、実践して下さい。
音楽活動にもランディングページが必要な理由
ランディングページ(LP)とは?
ランディングページ(LP)とは、「1つの商品の紹介だけに特化したページ」のこと。
これを用意すれば、訪問者に「何を見てほしいか」が明確になります。
Webマーケティングにおいて超定番の手法で、多くの販売戦略で用いられています。
SNSの告知だけでは売れない
リスナーとの接点がSNS中心になっている今、告知もX(旧Twitter)やInstagramに頼りがち。
でもSNSは情報がすぐに流れていってしまうという弱点があります。
また公式サイトにニュースとして載せても、新しいニュースが更新されるたびに自然と見つけにくくなる。
そこで別途、ランディングページを設けてトップページからリンクすれば、最も大切な作品情報を確実に届けることできます。
「特設ページ」が売上アップにつながる心理効果
ランディングページが強いのは、「購入しても損じゃない」という安心感を与えられるからです。
たとえばAmazonで買い物する時、レビューがまったくない商品って、ちょっと不安になりませんか?
同じように、初めてあなたに興味をもったリスナーも、あなたに対してまったく信頼がない状態です。
そこでランディングページに、試聴・情報・コメント・想いなどをひとまとめで掲載することで、「これはいい作品だ」と納得した上で購入してもらえます。
宣伝の目標が明確になる
ランディングページができたら、あとは「ランディングページにどれだけアクセスを集められるか?」という話になります。
そうするとマーケティング計画が非常にシンプルに。
ページにアクセスを増やすには? → Xのアカウントのプロフィール欄にURLを載せてみよう → そこをクリックしてもらうためにフォロワーを増やそう!
なんて頭が回ります。
さらに、そこから「フォロワーが増えたけど売れない」ということがあったら、
- 「ランディングページをわかりやすく改善してみよう」とか
- 「そもそもフォロワーと自分の音楽の親和性が低かった」など
改善点が見つかります。
そうやってPDCAサイクルを回していけば、おのずと音楽で稼ぐ道へと進んでいくハズです。
できれば簡易的でもよいのでアクセス解析ツールでランディングページのPV(ページビュー)数をチェックすると良いです。
いわゆるPDCAサイクルの起点が作るれるのがメリットです。
ランディングページの基本構成と作り方
では、実際にどんな構成で作ればいいのでしょうか?
以下にテンプレート的な流れを紹介します。
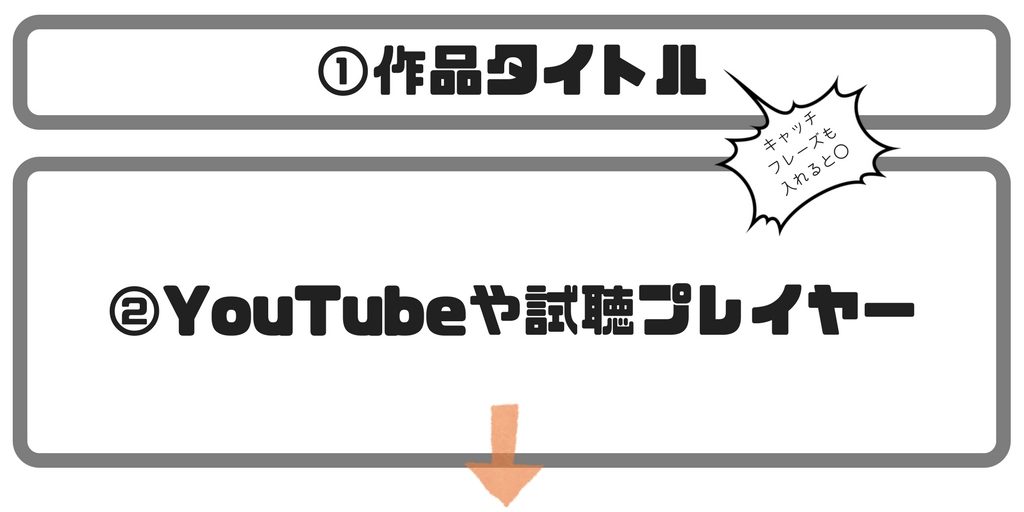
① 作品タイトルとジャケット画像

ページの一番上には、音源タイトルを大きく・シンプルに表示しましょう。
ジャケット画像も一緒に並べて、視覚的な印象を強く残します。
② 試聴プレイヤーの設置(YouTubeなど)
試聴できるリンクや埋め込みは超重要です。
最も親しみやすいのはYouTubeの埋め込みでしょう。
あるいはサイトに直接、音声プレーヤーを埋め込むのもアリです。
これでリスナーの「ちょっと聴いてみよう」を逃しません。
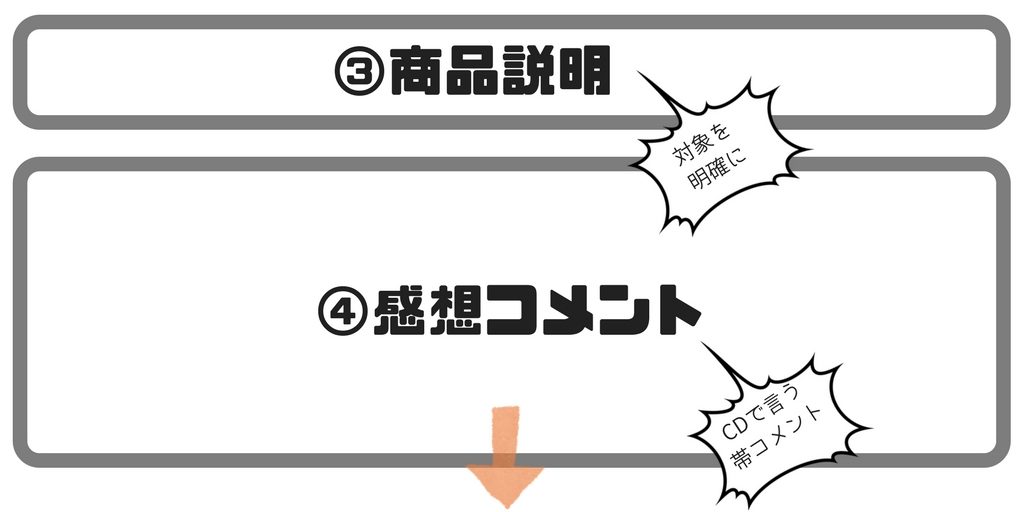
③ 楽曲情報(曲目、クレジットなど)

・収録曲
・作詞作曲
など、楽曲の背景をていねいに伝えましょう。
④ コメント・レビューを載せる
CDの帯に載っているような推薦コメントや、リスナーの感想を掲載すると効果大。
1つでもあると「売れてるんだな」という印象に変わります。
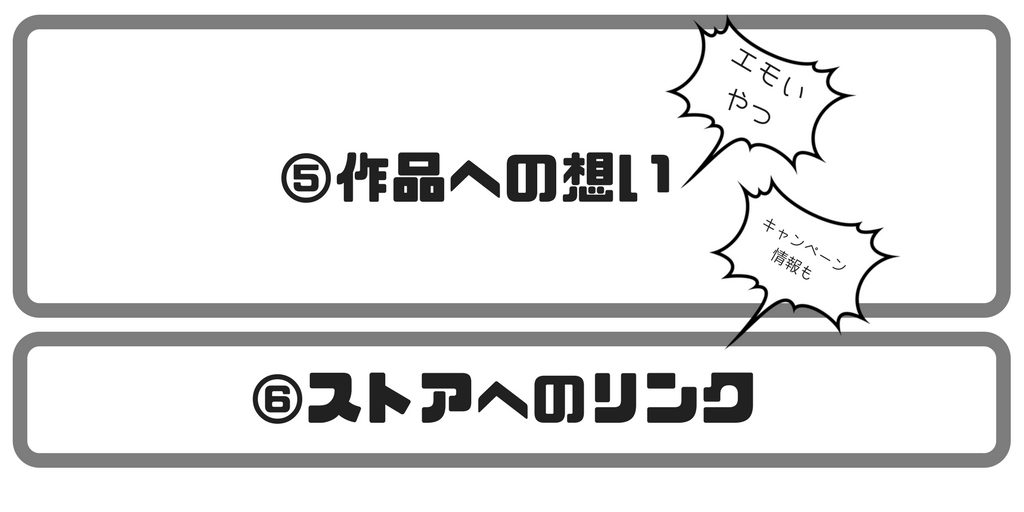
⑤ 制作の想いや背景を語る

どんな想いでこの曲を作ったのか。
どんな人に聴いてほしいのか。
アーティスト本人の声があると、より心をつかみます。
「これは自分のための音楽かもしれない」と感じた人が、購入へと一歩踏み出してくれます。
⑥ 購入リンク&特典でクロージング
購入ストアへのリンクは明確に目立つように配置しましょう。
たとえば「〇〇ストアで購入する」「配信サイト一覧」など。
さらに、「予約特典あり」「リリース記念価格で販売中」などの一押し要素があると、最後の背中を押せます。
便宜上「購入を促す」と紹介していますが、もちろん音楽サブスクの再生を目的にランディングページを作るのも大いにアリです。
作成時のポイントと注意点
ランディングページは、ちょっとした設計の違いで効果が変わります。
離脱を防ぐためにリンクは絞る
基本は「購入してもらう」ことに集中させたいので、SNSやブログなど他ページへのリンクは極力省きます。
目的の1アクションだけに集中してもらいましょう。
長いページなら途中にも購入リンクを
ページが長くなる場合、途中にも購入リンクを設置しておくとベターです。
「ちょっと読み進めて納得したタイミング」で買ってもらえるようにするためです。
WordPressでランディングページを作るには?
ここからは実際の作り方。
代表的なサイト作成ツールであるWordPressで、ミュージシャンでもできるシンプルな方法を紹介します。
固定ページで1枚完結型に
WordPressでは「固定ページ」を使って、1枚の特設ページが作れます。
「記事ページ」よりもさらにシンプルなページを作れるので、どちらかと言えば「固定ページ」の方がランディングページに向いています。
WordPressエディターの使い方は、こちらの関連記事をご覧ください。
ランディングページで音楽を再生する方法
WordPressのサイト上で音楽を再生できるプレーヤーを設置する方法はいくつかあります。
こちらも関連記事にまとめているので参考にして下さい
まとめ|ランディングページは“自動の営業マン”
ランディングページは、ただの告知用ページではありません。
それは、あなたの楽曲を24時間届け続けてくれる自動の営業マンです。
リリース直後はSNSでの告知が届きますが、時間が経つと熱量も下がり、宣伝も止まってしまいがち。
そんな中でも、特設ページがあればあとから知ったリスナーにも、きちんと作品の魅力を伝えることができます。
アマチュアやインディーズの音楽活動において、SNSやYouTubeの運用についての話題は豊富です。
しかし見過ごされがちなランディングページは思ったよりずっと大きな効果をもたらします。
ぜひ、自身の音楽活動に活かしてみて下さい。
特にアーティスト公式サイトを既にお持ちの人はすぐ実践できるので、ぜひ試してみて欲しいと思います。