【2026年版】WordPressエディターの使い方と音楽サイト向けおすすめブロック5選

「WordPressで音楽サイトを作りたいけど、記事作成の画面がよくわからない…」
そんな方に向けて、この記事ではWordPressのブロックエディターの基本的な使い方をわかりやすく解説します。
WordPressは、音楽活動やバンドの公式サイトを作るのにも最適なCMS(サイト作成ツール)です。
ブロックエディターを使えば、ライブ情報の告知、YouTubeのMV埋め込み、試聴用の音源アップなどもかんたん!
これからWordPressを始める音楽アーティストの方も、ぜひこの記事を参考にしてみてください。
WordPressの記事作成はブロックエディター。基本の使い方を解説
ブロックエディターとは?
WordPressでは2018年に記事執筆の方法(エディター)がアップデートされました。
今で言うクラシックエディターからブロックエディターに進化し、記事の執筆、加筆、修正がより楽ちんに。
現在でも「クラシックエディタープラグイン」を設定してクラシックエディターを使うことはできますが、あまりメリットがありません。
そこでこの記事では、ブロックエディターの使い方をご紹介します。
ブロックエディターは、ブロックを選ぶ → 入力の順番
noteやアメブロなどブログサービスを使ったことはあるでしょうか?
それらのブログサービスでは「文字を入力して、その文字をドラッグして装飾を選ぶ」という順番で執筆していきます。
ブロックエディターでも、その順番で執筆することは可能。
しかし基本的には「ブロック(装飾)を選ぶ → 入力」の順番で執筆するのが普通です。
旧来のブログサービスに使い慣れている人ほどかえってややこしい部分だと思うので、「まずブロックを選ぶところから始める」と覚えておきましょう。
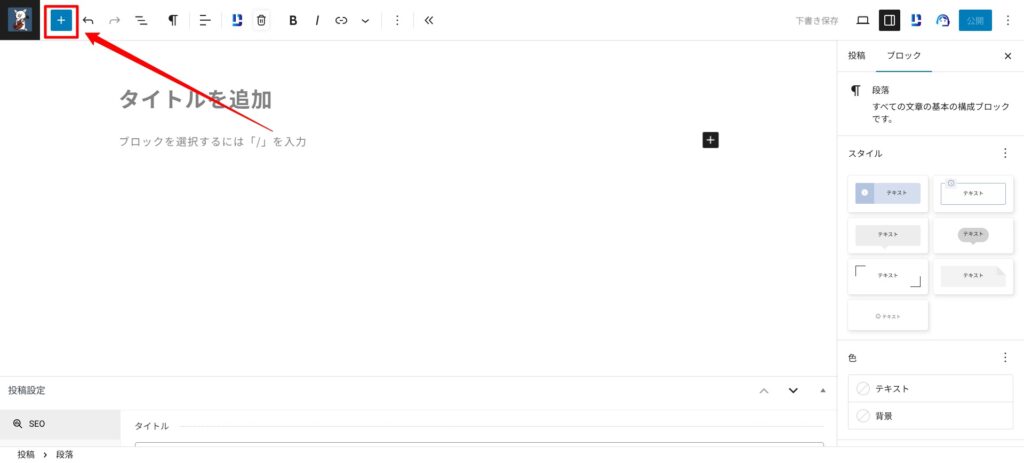
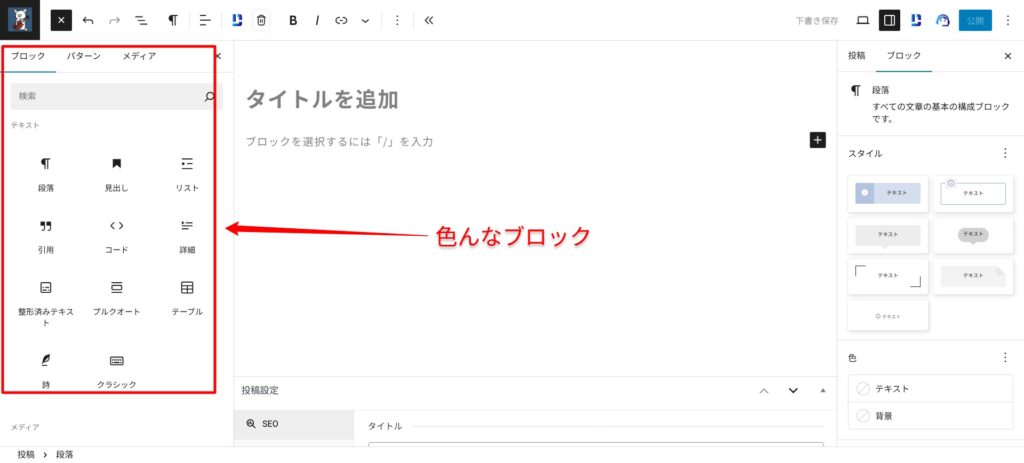
ブロックは左上の+マークから選ぶ
そのブロックは、記事作成ページ左上の「+」マークから指定します。
ブロックを挿入したい部分にカーソルを合わせたら、「+」から任意のブロックを選びましょう。


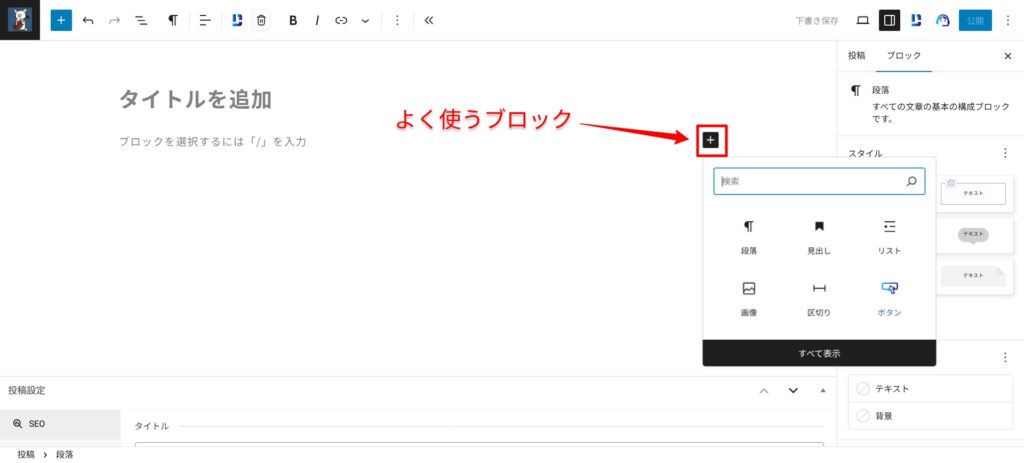
ちなみにカーソルを執筆画面に合わせると、右側にちょこっと「+」マークが出てきます。
ここにはよく使うブロックが自動で表示されるので、慣れたら使ってみて下さい。

その他、知っておきたい操作
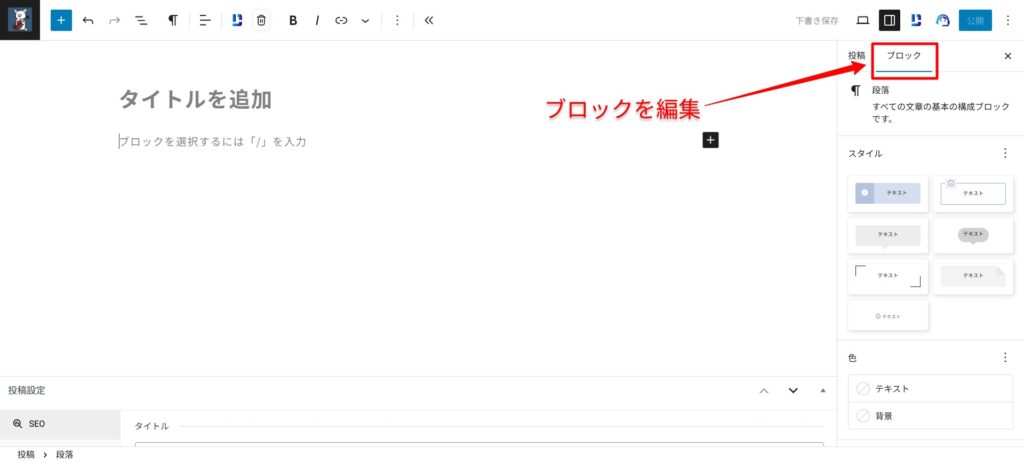
執筆画面の右上「設定」マークをクリックすると、右側に「投稿」「ブロック」という欄が表示されます。(初期状態で表示されていることもあります)
「投稿」はその記事の諸々の情報を設定できる欄。

ここの欄は、
- アイキャッチ画像
- スラッグ(パーマリンク(記事固有のURLのこと))
- カテゴリー
を設定しておけばひとまず大丈夫です。
それ以外は音楽サイトだとあまり使うことはないかもしれません。
「ブロック」は今、編集しているブロックをカスタマイズできる欄。
ブロックのサイズ、フォント、背景などを指定できます。

とは言え、おそらくここはあまり使うことはないです。
「下手の横好き」ではないですが、細かいデザインはデフォルトの方がかえって完成度が高いことがほとんど。
慣れたら触ってみて下さい。
「投稿」からアイキャッチ、スラッグ、カテゴリーだけ忘れずに
では以下から、音楽サイトなら最低限知っておきたいブロックを厳選して紹介します。
ブロックはたくさんあってかえってややこしい部分もあるので、「これだけ知っておけばOK」というものを選びました。
音楽アーティストのWordPressサイトにおすすめのブロック5選
画像ブロック

ライブ写真やプロフィール写真、CDジャケットなどを掲載するために欠かせないのが画像ブロック。
シンプルに1枚だけ表示するのはもちろん、複数の画像をギャラリー形式で並べることもできます。
視覚的に訴えるコンテンツを作るうえで、最もよく使うブロックのひとつです。
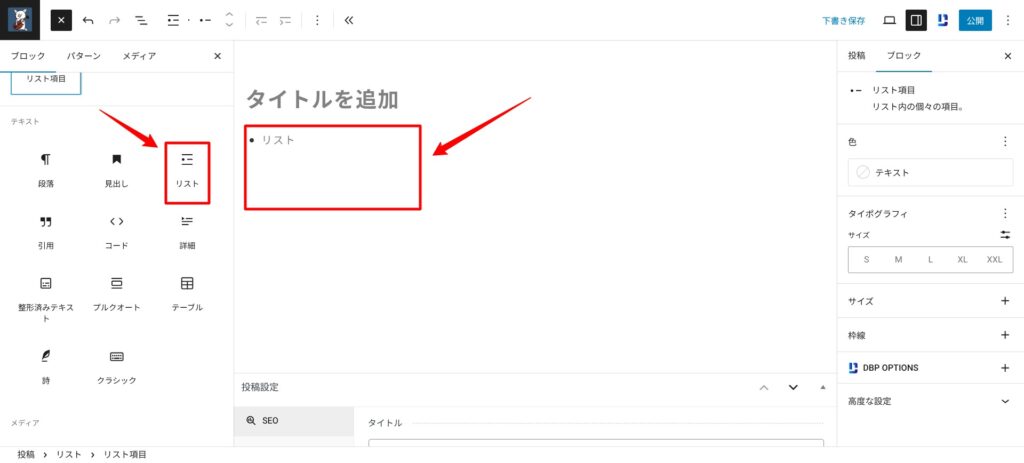
リストブロック

ライブスケジュールやディスコグラフィー、セットリストのように「箇条書きで整理したい情報」に便利なのがリストブロック。
番号あり・なしが選べるため、ランキング形式やタイムラインのような使い方もできます。
見やすさ・読みやすさが一気にアップします。
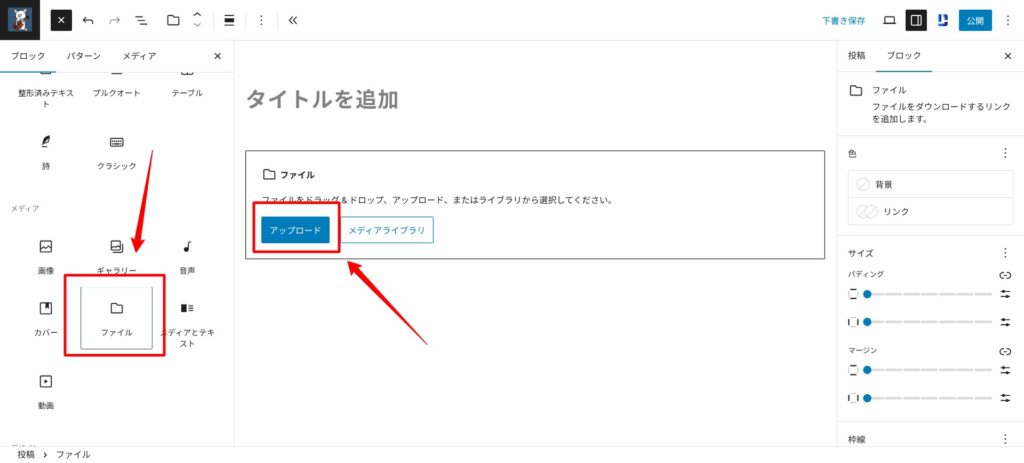
ファイルブロック

チラシのPDFや楽曲データ(MP3)、歌詞カードなどを配布したいときに使えるのがファイルブロックです。
ボタン付きでファイルのダウンロードリンクを自動生成してくれるので、資料提供やファンへの特典配布に最適です。
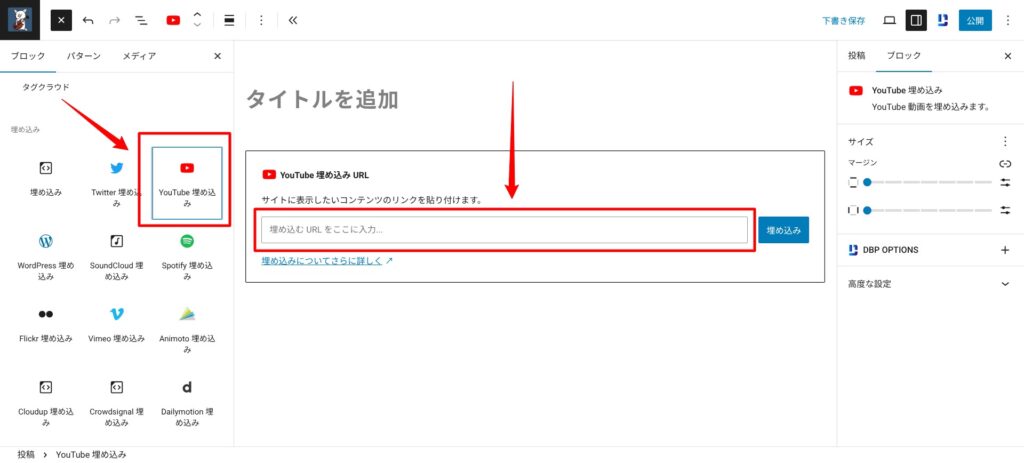
YouTube埋め込みブロック

MV(ミュージックビデオ)やライブ映像を紹介するなら、YouTubeブロックがベスト。
YouTubeのURLをコピペするだけで自動的に埋め込み動画が表示されます。
SNSよりも整った見た目で動画を紹介できるため、公式サイトらしさがグッと高まります。
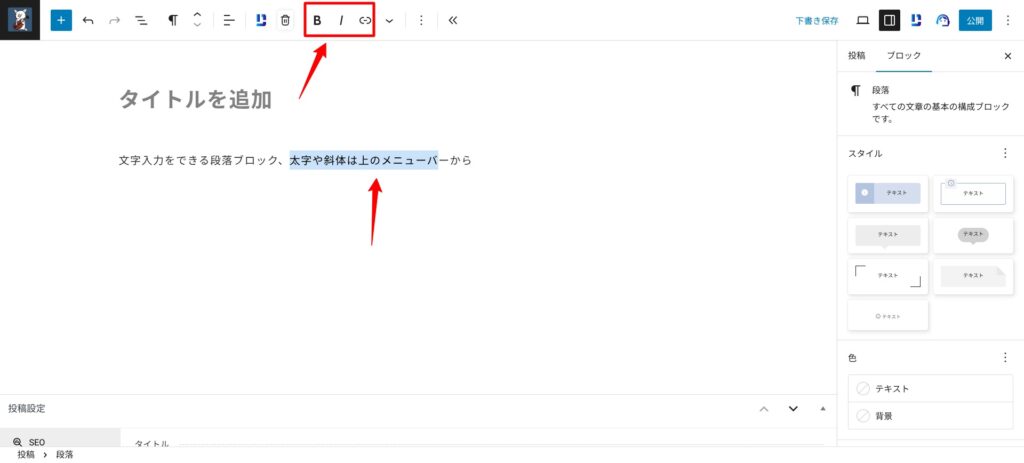
段落ブロック(&装飾、リンク)
テキストを入力する基本ブロック。
文章の書き出しや説明文などはほぼすべてこの段落ブロックを使います。
エディターで文字入力をはじめるとそのまま段落ブロックになり、プレーンな、何もしていない状態のブロックと言えます。
太字・斜体など装飾、リンクの貼り付けもここで設定可能。
文字列をドラッグして、上部のアイコンから装飾やリンクを指定します。

特にリンクは多用するのはずなので、ぜひ覚えておきましょう。
【重要】WordPressで音楽を配信する方法も紹介
以上が必要最低限のブロックでした。
そして音楽サイトに最も重要な「公式サイトに再生プレーヤーを設置する方法」は関連記事にて詳しく解説しています。
これでシリーズ最後の記事。
ぜひチェックして下さい。