【無料〜】BASEを使ってあなたの公式サイト(ホームページ)を作る方法

音楽アーティスト向けホームページ作成のアイディアをご紹介します!
無料でウェブショップが作れるサービスBASE を利用して、簡易的ではありますがホームページ(アーティスト公式サイト)を作る方法です。
おそらくもっとも安くホームページを作る方法のひとつに数えられるでしょう。
なので、音楽アーティストのみならず個人でホームページを持ちたい人には参考になると思います。
BASEとは?
「ネットでお店を開くならベ・イ・ス!」のCMでおなじみ。
BASE はネットショップ開設ウェブサービスです。
その大きな特徴は無料で使えること!
かかる費用は、BASEは販売している商品が売れたときの手数料のみ。
スタンダードプラン「月額無料 決済手数料 3.6%+40円+サービス利用料3%」
(※さらに売上が大きくなった際はお得なグロースプラン「月額16,580円(年払い時の料金) 決済手数料2.9%」もあります。)
ネットショップを開設して、そのサイトで情報発信をしている分には完全にタダです!
「維持費」も「初期開設費用」もかかりません。
さらにネットショップの機能以外にもブログやメルマガなどの機能も追加できるため、本来ネットショップがメインのBASEをあえて、ホームページとして使ってみよう!というのが今回の提案です。
そうすれば、限りなく格安で自分のホームページを持ち、情報発信ができるというわけですね。
ちなみに何も商品を売っていなくても、情報発信はできるので安心してください。
さらに以下から、BASE のメリットを詳しく見ていきましょう!
BASEを使うメリット
コストが安い

今回、提案する使い方は、まずデフォルトで表示される「BASEのロゴ」を削除する機能を500円/月で購入。
つまり費用として必要なのは、年間6,000円のみです。
これは「サービス側の広告やロゴを消す」という条件を備えたホームページ作成では、おそらく最安だと思います。
ほとんどのホームページ作成サービスの場合、月々800円〜1,500円ほどの有料プランを使わないと、ロゴや広告は消せません。
広告・ロゴ無し でホームページをつくる費用(例)
| BASE | 他社(例) | |
| ロゴ・広告削除 | 500円/月 | 1,000円/月 |
| 年間の合計 | 6,000円 | 12,000円 |
この程度の料金なら、これからプロを目指すアマチュアや、副業としてやっているセミプロの人でも挑戦しやすいですよね。
もちろん「BASEロゴがあっても、ひとまずイイや!」という人は、完全無料です!
またロゴ非表示機能は7日間無料で試せるので、実際に試してみてどの程度デザインの邪魔になるか検証してみても良いと思いますよ。
オリジナルグッズがすぐ販売できる

BASE には、画像やイラストなどの素材があればすぐにグッズを販売できる追加機能(App)があります。
受注生産ならば、売り手側に在庫リスクはありませんし、かなり気軽に挑戦しやすいですよね。
音楽アーティストならバンドグッズも今すぐ販売できますし、フォトグラファーやイラストレーターさんとも相性がよい機能でしょう。
もちろん、こういった機能を使わなくても、自らが作成したグッズを販売できます。
音楽アーティストなら自主制作のCDやレコードを売ったり、陶芸作家さんならじぶんの作品を売ったり…。
可能性は無限です!
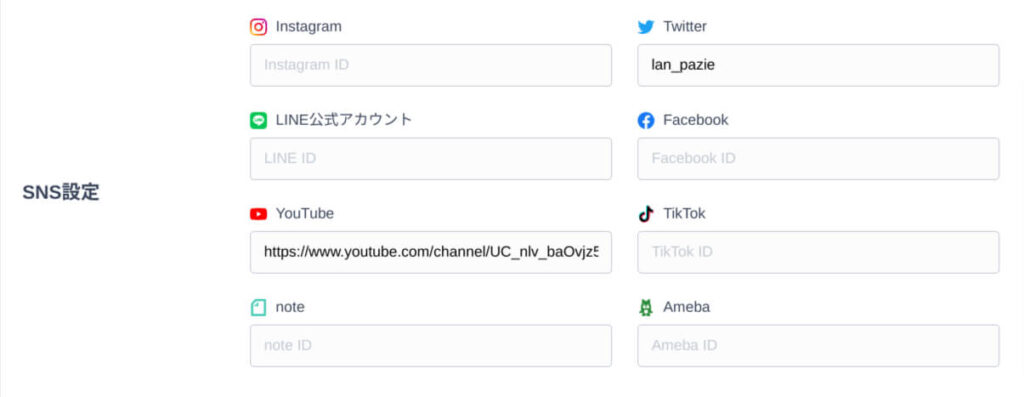
SNSと連携できる

ショップ設定から利用しているSNSのリンクを入力することで、それぞれへの「SNSリンクボタン」をサイト内に貼ることができます。
日本で人気のほとんどのSNSに対応していますよ。
栄誉枯渇の激しいSNSの中で、ホームページの役割はそれらを集約した場所であること。
ツイッターからやってきた人が、ホームページを経てYouTubeへ…。
YouTubeからやってきた人がインスタグラムへ…。
BASEなら、ホームページとして当たり前に期待される機能がちゃんと使えます。
BASEを使うデメリット
かんたんな情報しか掲載できない
BASE でつくるサイトに掲載できるのは、文字情報、画像、動画などです。
十分といえば十分ですが、ツイッターのフィードを埋め込んだり、インスタグラムのフィードを埋め込むのは難しくなります。
オリジナルデザインをつくるには難易度が高い
BASEはデザインの大枠となる「テーマ」を設定し、そのテーマにそって細かいパーツを編集することで、全体のデザインが完成していく仕組みです。
テーマはデフォルト以外にも、自分でデザインテーマを作成する機能や、ウェブデザイナーさんがつくったテーマを購入できる機能があります。
しかし、自分でテーマをつくるにはHTMLとCSSに精通している必要がありますし、プロのテーマを購入するとなると、おおよそ5,000円から費用がかかってしまいます。
そこまで費用をかけてしまうと、逆にBASEではなくWordPressなど本格的なツールを使うことも視野に入ってしまうでしょう。
そもそも「格安でホームページを持ちたい」と考える人が、自分でコードを書いたり、高価なテーマを購入する必要はないはずです。
限られた条件のなかで美しいサイトを目指すなら、サイトで使用する画像やイラスト、ロゴなどにこだわるのをおすすめします。
音楽サービスと連携できない
メリットとして紹介した「SNS設定」の機能には、残念ながら各種音楽ストリーミングサービスの項目はありません。
なのでサイトの中で自身のSpotifyアカウントやAmazon Musicアカウントへのリンクを、美しくアイコンで羅列表示するのが難しくなります。
またSpotifyのブログパーツ(プレーヤー)なども埋め込むことができません。
もちろん、リンクを貼れないわけではないので、あくまでデザイン上の話です。
以上、メリット・デメリットをご紹介しました。
おそらくデメリットを加味しても、コスト的なメリットがかなりの割合で勝つので、BASEを試す価値のある人は多いのではないでしょうか?
以下からは実際にBASE でホームページを作ってみた様子をご紹介します。
パソコンの操作が苦手な人など、ぜひ参考にしてみてください。
BASEを使って簡易的なウェブサイト(ホームページ)を作る方法
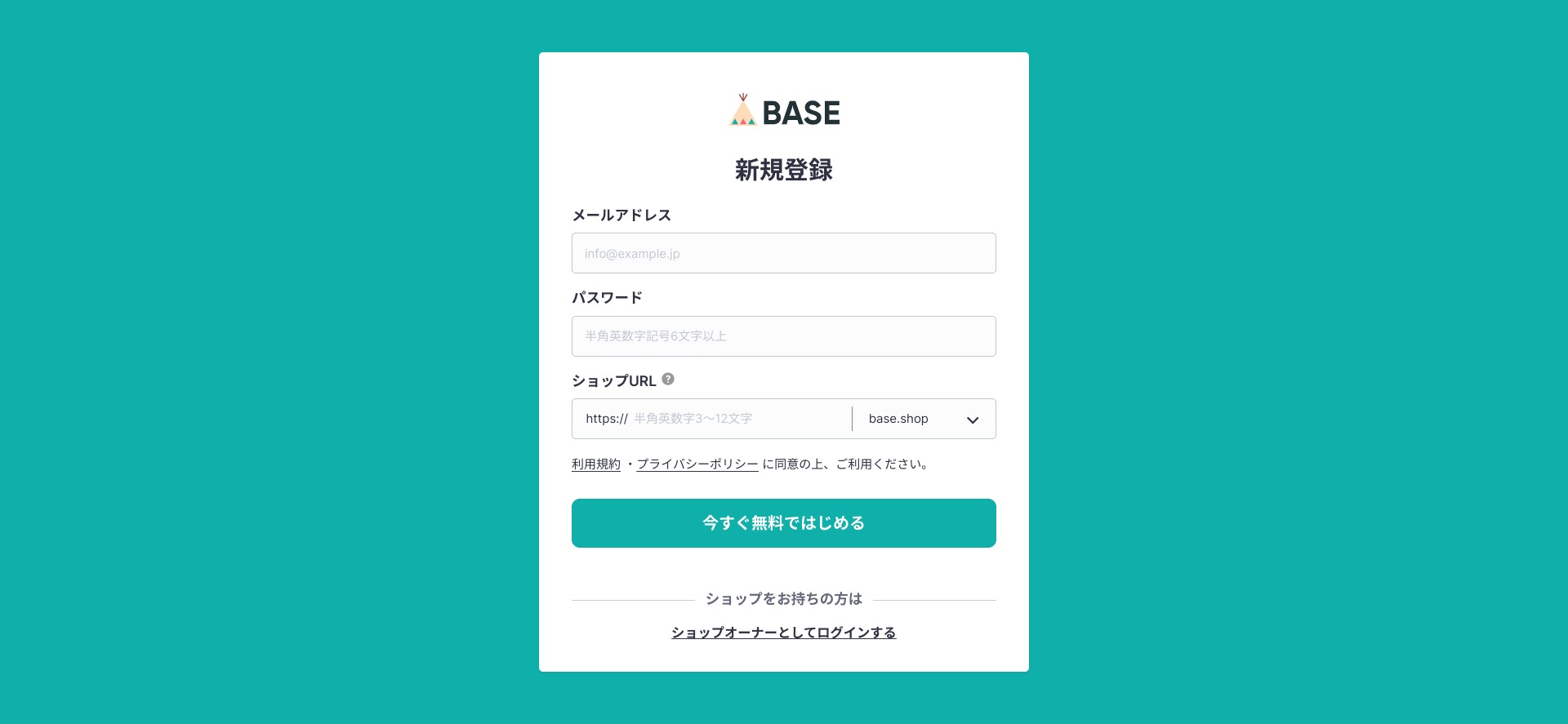
まずはBASEにアカウント登録する
まずはBASE に登録しましょう。
登録に必要なのは、
- メールアドレス
- パスワード
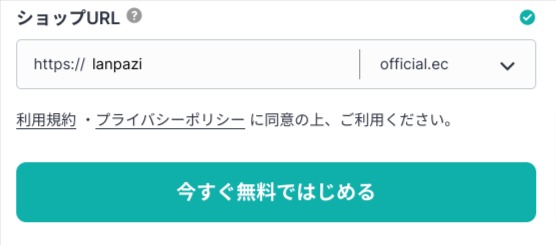
- ショップURL
の3つだけ!

メールアドレスはいつも使っているものを。
パスワードも忘れにくい任意の英数字で。
ショップURLは独自ドメインを使う予定の人は適当で大丈夫ですが、そのまま使いたい人はよく考えましょう。
おおむね、アーティスト名や屋号にちなんだアルファベットで良いと思いますよ。
「ホームページ」であることを考えれば、「https://〇〇○.official.ec」といった感じが良いかもしれませんね。

登録に際して、初期費用や維持費がないので、いきなりクレジットカード番号を求められることもありません。
とても気軽に始めることができますよ。
アカウント登録ができたら、続いて音楽アーティストのホームページに必要であろうAppをインストールしていきましょう!
必要なAppをインストールする
BASE![]() には基本のウェブショップ機能にプラスしてApp(アプリ)という追加機能があります。
には基本のウェブショップ機能にプラスしてApp(アプリ)という追加機能があります。
Appは必要なぶんだけユーザーが任意で追加インストールすることで利用できます。
ほんとうにたくさんのAppがありますが、わたしがおすすめするのは、
- BASEロゴ非表示App
- ブログApp
- 追加ページApp
です。
BASEロゴ非表示Appは、その名の通りBASEのロゴがデザイン上からなくなります。
またファビコンも設定できるようになります。
ブログAppはライブ情報やリリース情報を更新するのに必須でしょう。
追加ページAppはいわゆるDISCOGRAPHYのページを作るときなどに必要です。
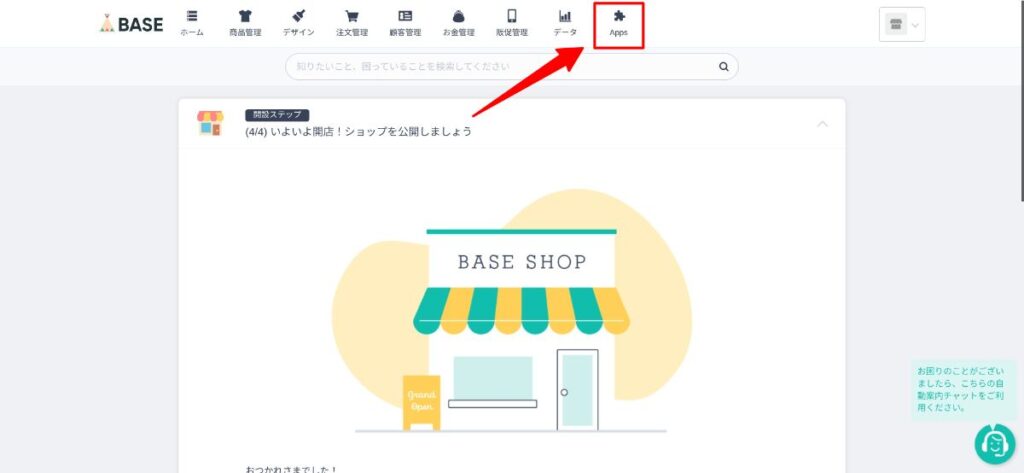
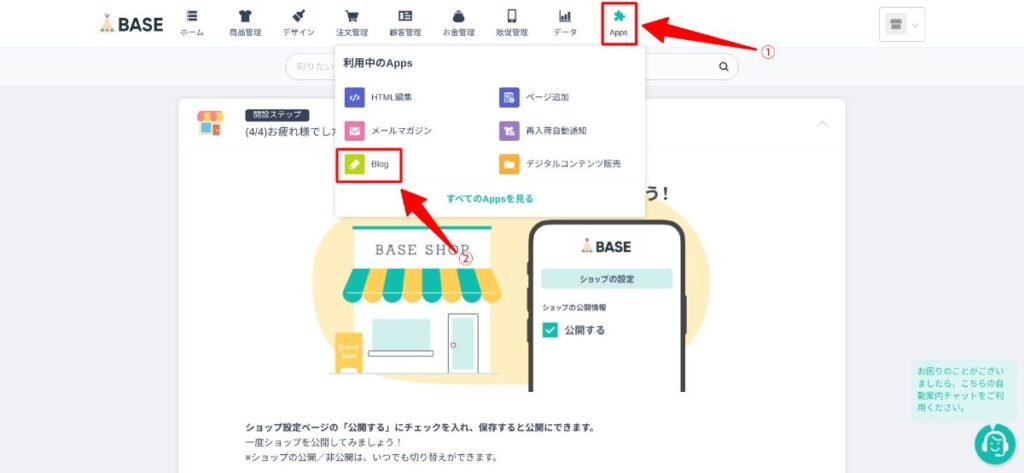
アプリはBASEの管理画面、上部のメニュー「Apps」から追加します。

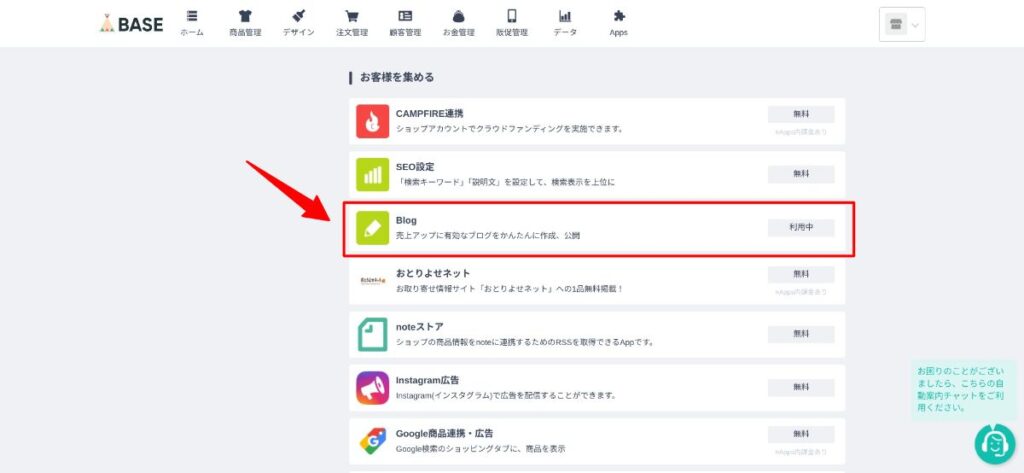
Appの一覧が表示されますので、必要なモノをインストール&設定していってください。


その他にも、「デジタルコンテンツ販売」「Tシャツ作成」「メールマガジン」なんかもおすすめです。
必要に応じて取り入れてみてください。
サイトをデザインする
最後にサイトをデザインしていきましょう。
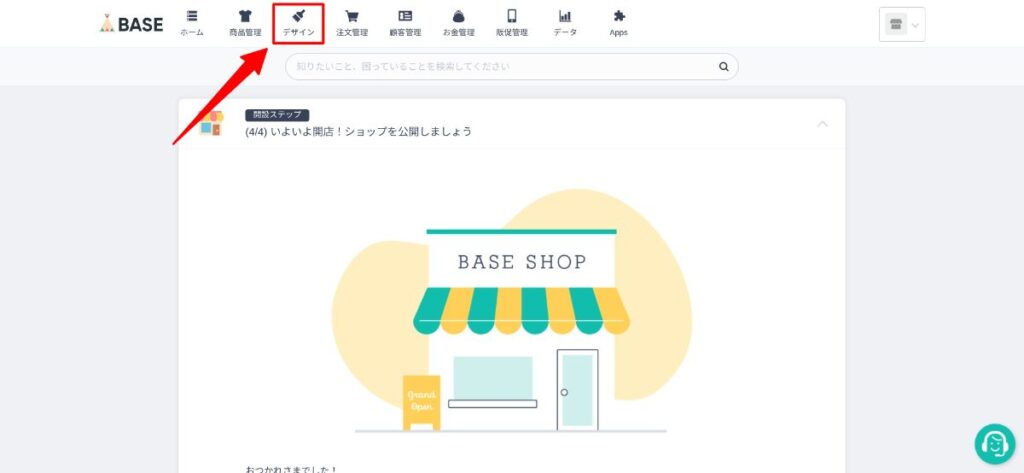
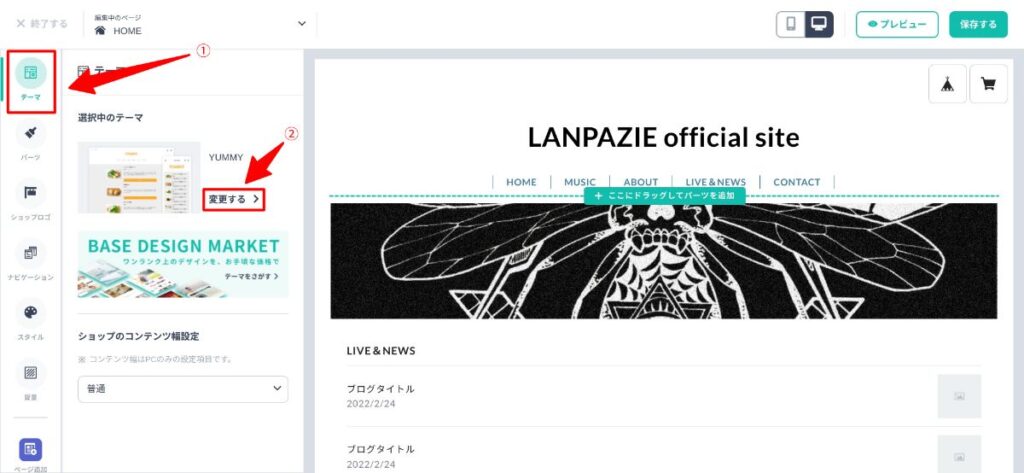
デザイン画面を開くには、管理画面上部のメニュー「デザイン」をクリックします。

まずは大枠となる「テーマ」を好みのモノに変えましょう。
左側「テーマ」をクリックし、さらに「変更する」をクリックすると、いくつか基本となるテーマから選ぶことができます。

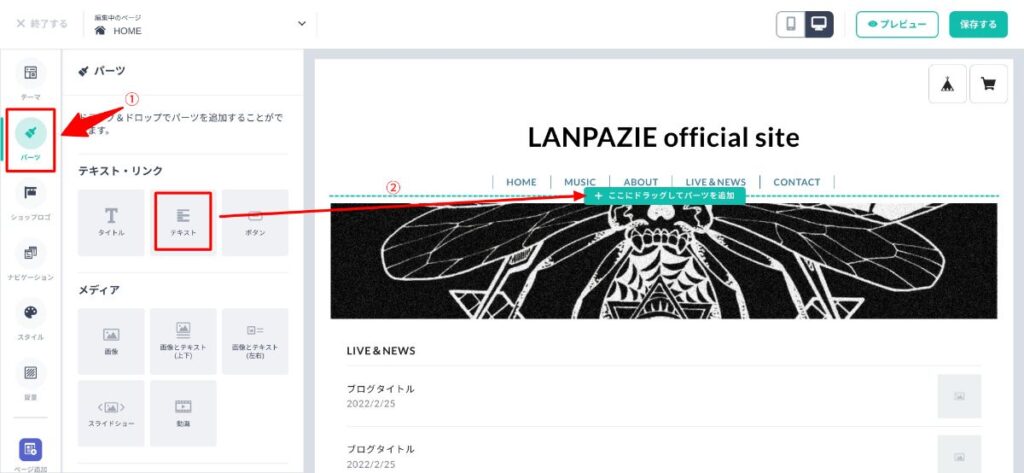
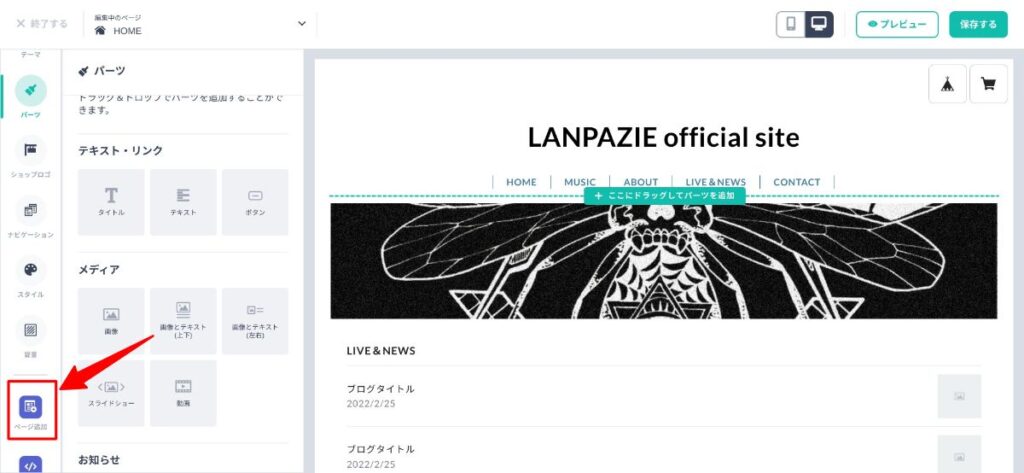
好みのテーマに変えたら、続いて「パーツ」から好きなパーツをページ内に設定していきます。
左側のメニューから「ページ」を選び、好きなパーツを右側の「ここにドラッグしてパーツに追加」にドラッグします。

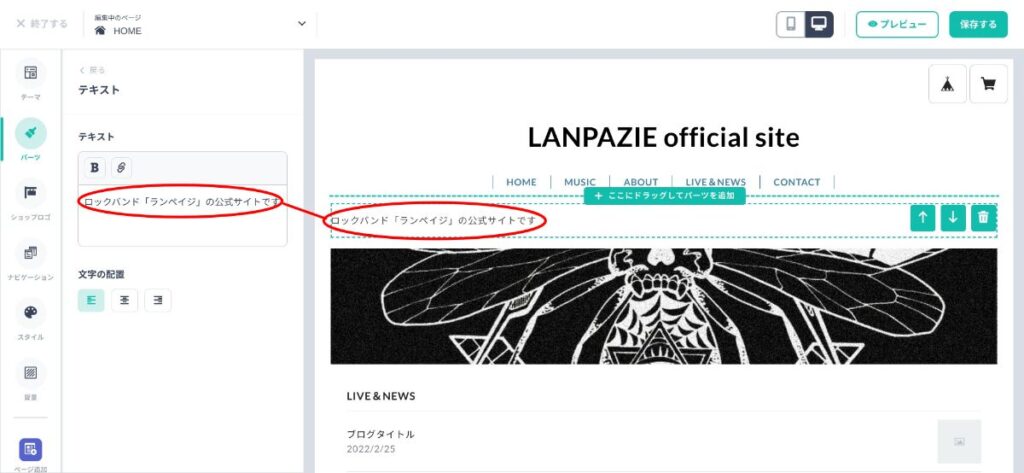
試しに「テキスト」をドラッグしてみると、文字の入力欄が出てきます。
好きな文章を入力すると、ちゃんとデザインに反映されているのが見て取れますね。

この要領で、いろんなパーツを好きに選んでデザインしていきます。
主によく使うのは「テキスト」「画像」「動画」パーツあたり。
種類はそんなに多くないので、あんがいすぐに慣れるのではないでしょうか。
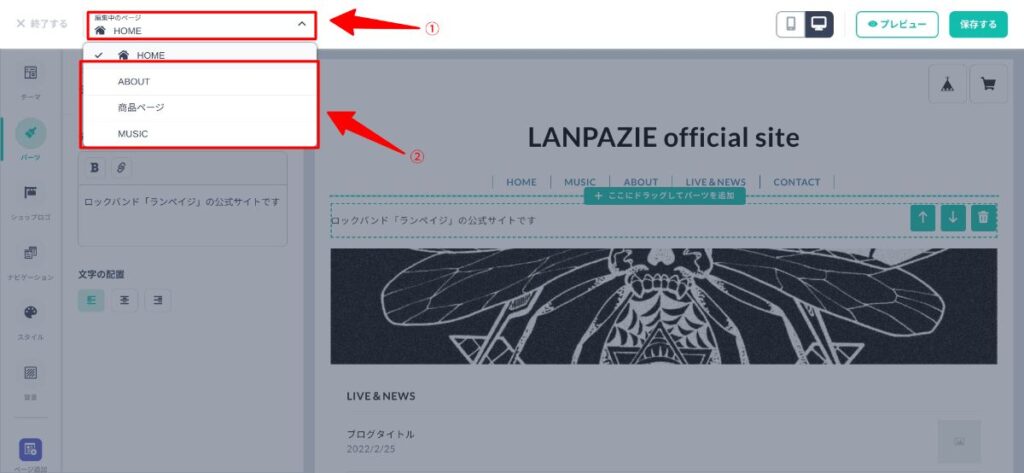
トップページが一通りデザインできたら、他のページもデザインしていきます。
左上の「編集中のページ」をクリックし、編集したいページをクリックするとそのページの編集画面に移ります。

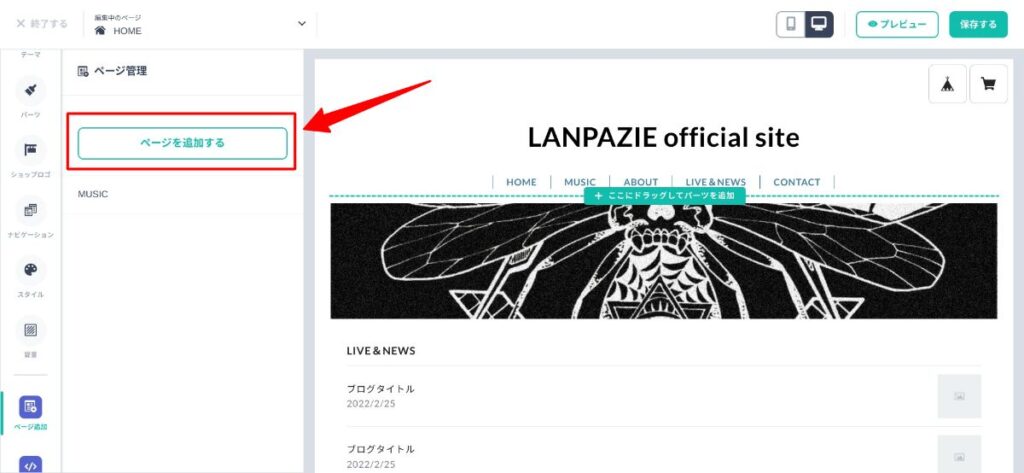
先ほど「ページ追加App」をイントールしたと思うので、さらにページを増やせます。
左側メニュー、一番下にアイコンが表示されているはずなのでクリック。

「ページを追加する」をクリックすると、ページが増やせます。
すでにあるページから複製することもできますよ。

音楽アーティストのページなら、じぶんたちの音楽が試聴(YouTube)できるまとめページがあったほうが良いでしょう。
こんな感じですべてのデザインがだいたい完成したら公開します。
これであなたの公式ホームページが完成です!
ブログから新規情報を追加してこう
あとはブログAppから、随時ニュースやリリーズ、ライブ情報を追加してサイト運営していきます。
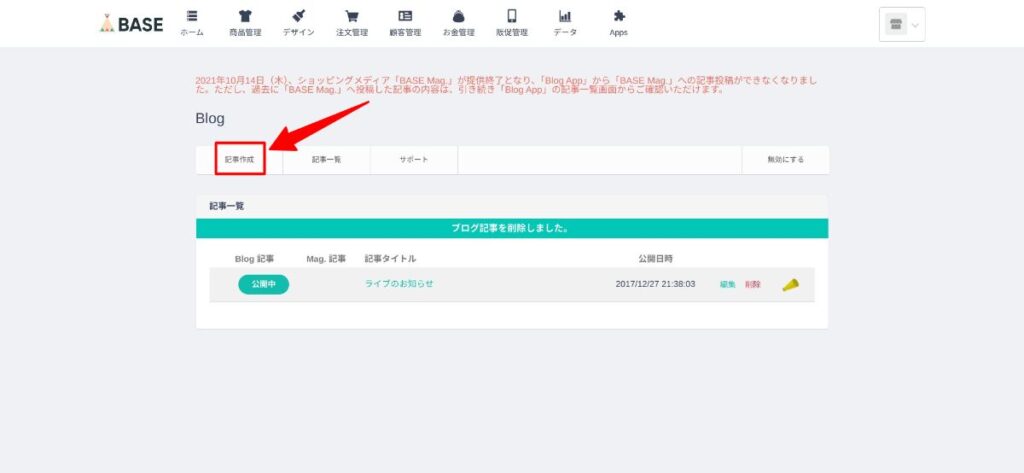
管理画面の上部メニュー「Apps」からBlogをクリックします。

「新規追加」から新しい記事を投稿しましょう。

こんな感じで日々の音楽活動の最新情報を追加していってください。
以上、「BASE を使って公式ホームページ」をつくる方法の説明は終了しますが、以下からはちょっと発展的に「BASEに独自ドメインを設定する方法」をご紹介。
必要ない人は、さっそくBASEのアカウントを作って、ホームページづくりをはじめてみてください!
なんせ無料なので、お気軽にどうぞ。
BASEに独自ドメインを設定する方法
独自ドメインは任意の文字列でつくれるURLのこと。
URLはサイトの住所ですから、これをシンプルにすることにより、ユーザー(ファン、お客さん)に覚えてもらいやすく、また忘れにくくなります。
つまり独自ドメインを使うことはブランディングのひとつになりますね。
今回はできるかぎり格安でホームページを持つことを提案してきたので、独自ドメインを設定することはプラスαとして紹介します。
独自ドメインを設定するにあたり「ドメイン代金」と「サーバー代金」が必要になってきます。
するとけっきょく、サイト運営のコストがグンと上がってしまうんですね。
そして「なまじサーバーを借りるならWordPressを使えば…?」となる可能性もあります。(それでもセキュリティ面や操作のかんたんさからBASEを選ぶ理由もあるでしょう)
っというわけで、独自ドメインの設定は特にこだわりたい人におすすめします。
BASE で独自ドメインを設定するには、サブドメインが必須となります。
サブドメインとは独自ドメインに合わせて、その前につくドメインのことです。

サブドメインもどんな英数字でも良いのですが、おおむね「www」や「shop」などとすることが多いです。
(※ここでは便宜上「www」で説明していきますが、「www」だとInstagramショッピングAppで不具合がでることがあるそうなので、できれば他の文字列にしたほうが良いかもしれません)
手順は、
- ドメイン管理会社「エックスサーバー(エックスサーバードメイン)」から独自ドメインを取得
- エックスサーバーの管理画面からサブドメインを設定
- エックスサーバーの管理画面からCNAMEレコードを設定
- BASEに戻り、「独自ドメイン追加App」から取得した(サブドメインつきの)独自ドメインを設定
という流れです。
ちなみにサーバーはエックスサーバーでなくてもかまいません。
ただわたしの経験から、管理画面の見やすさや宣伝メールの少なさから、エックスサーバーをおすすめしています。
今回の場合は、サーバーは借りるときのプランはいちばん安いもので大丈夫です。
エックスサーバーの場合「スタンダードプラン」ですね。
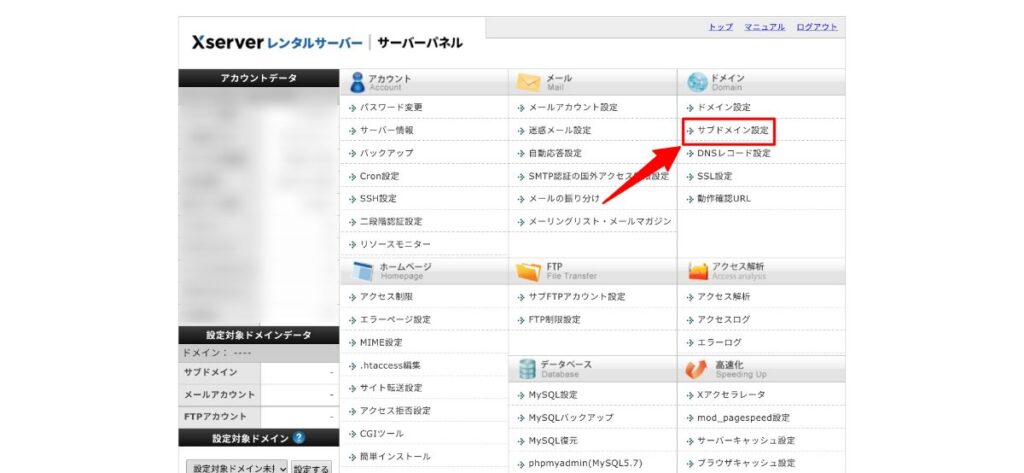
手順にそって独自ドメインを取得したら、Xserverのサーバーパネルにログインし、「サブドメイン設定」をクリック。

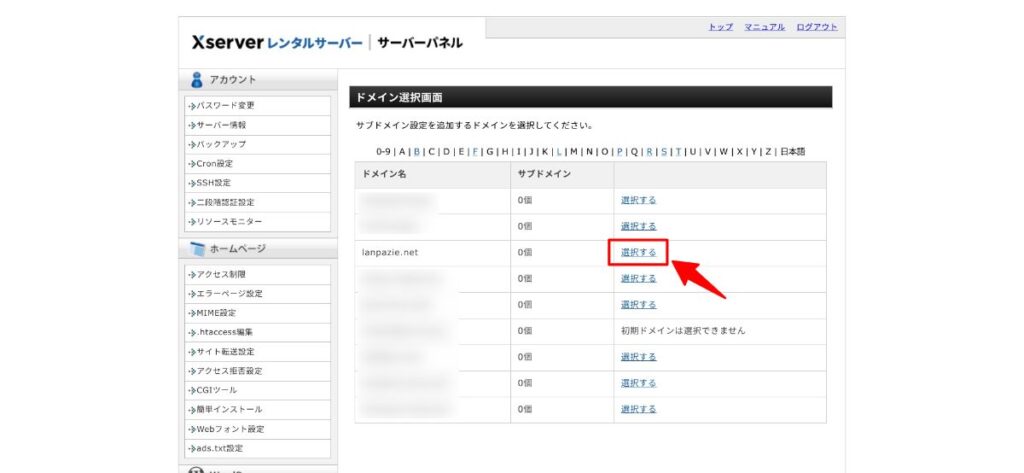
サブドメインを追加したい(先に取得した)独自ドメインの欄の「選択する」をクリック。

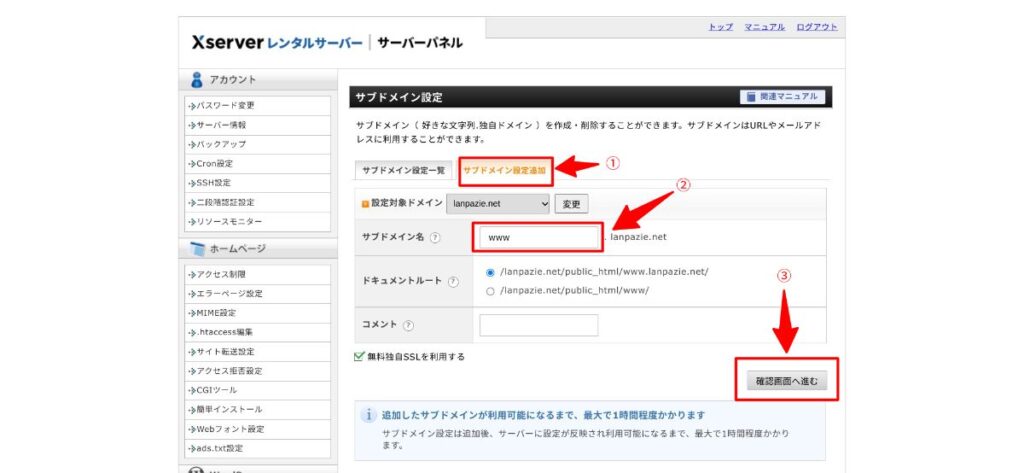
「サブドメイン設定追加」をクリックし、任意のサブドメインを入力、最後に「確認画面へ進む」をクリックします。

これで設定が確認できれたらOKです。
次に「CNAMEレコード」を設定します。
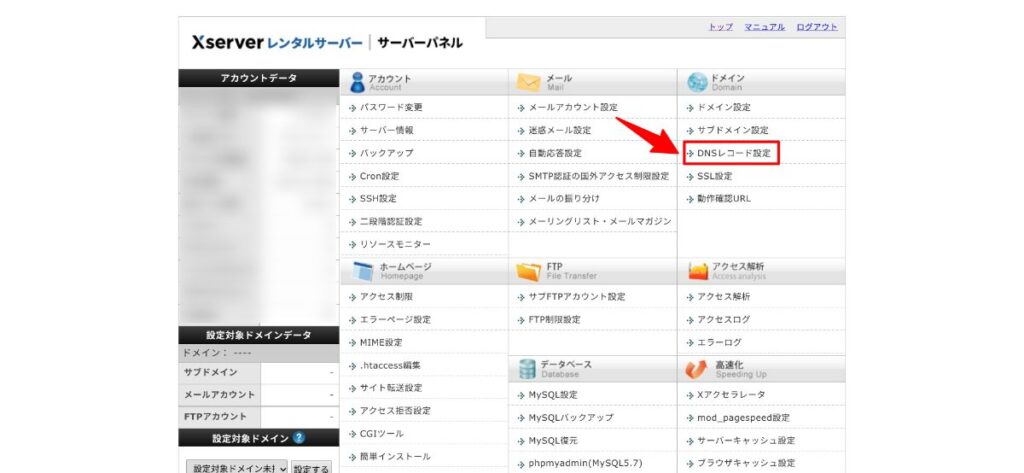
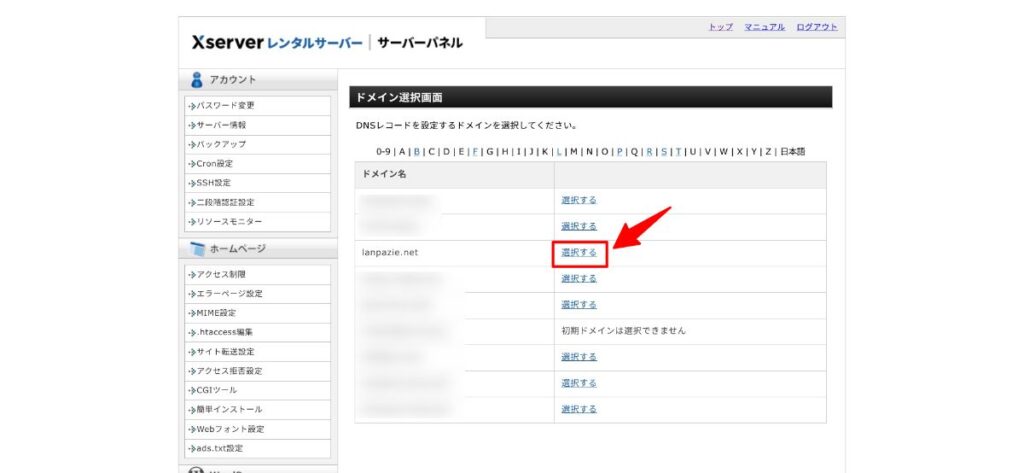
同じくサーバーパネルから「DNSレコード設定」をクリック。

さきほどサブドメインを設定したドメイン「選択する」をクリック。

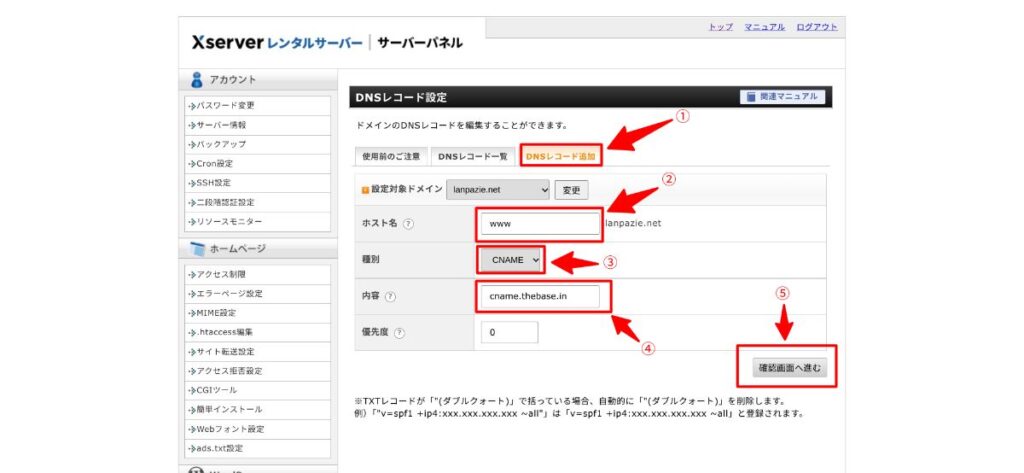
続いて、
- 「DNSレコード追加」をクリック
- さきほど入力したサブドメインを再度入力
- 種別は「CNAME」を選ぶ
- 内容には「cname.thebase.in」と記述
- すべて入力できたら「確認画面へ進む」をクリック

これで確認できたら、CNAMEレコード設定は完了です。
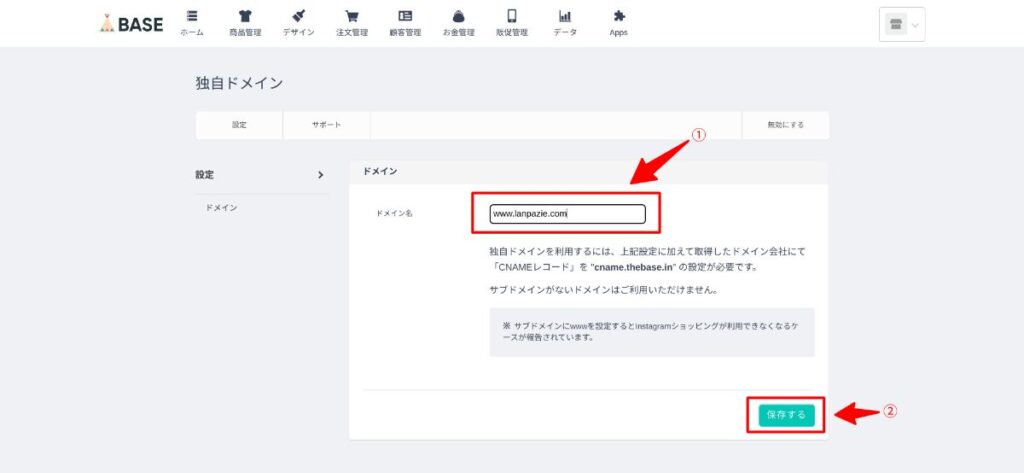
今度はBASEの管理画面に移って、「独自ドメインApp」から取得したドメインを設定しましょう。

これでBASEに独自ドメインが設定できたと思います。
独自ドメインのほうが、やっぱり「プロっぽさ」があってカッコいいですよね。
こだわりたい人は、ぜひ設定してみてください!