【WordPress】カテゴリーとメニューの作り方(音楽アーティスト公式サイトの例)

WordPressで音楽アーティストの公式サイト作り!
レンタルサーバーと独自ドメインの契約・設定が終わり、テーマもインストールした。
プラグインもOK!
次はメニューを作ってサイトに来てくれたファンを丁寧にご案内できるようにします。

メニュー作りは5ステップで作業していきます。
意外と簡単です!
まずはサイトの構造をしっかり練り上げて、把握するところからです
メニューの全体像をつくろう
音楽アーティストサイトによくあるメニュー例
まずは実際に作業に入る前に、
自分のサイトにどんなページが必要だろう?
と考えてみましょう。
普通、音楽アーティストの公式サイトだとこんなメニューが多いですよね。
- biography(プロフィール的なモノ)
- discography(作品情報)
- live(ライブ情報)
- news(ライブ以外のニュース速報)
- blog(オウンドメディア)
もちろんWordPressなら、色んな目的をもったページを自由に作ることができます。
例えば、「YouTube」といった動画だけを紹介するページを作っても良いし、ヴィジュアル系バンドやアイドルなら「photography」とかも欲しいですよね!
ぜひサイトに作りたいメニューを一度紙に書きだしてみて下さい。
メモで整理しておくとこれからの作業が楽です!
アイディアは列挙にいとまがありませんが、今回はひとまずベタな構成を例にして解説していきますね。
WordPressの記事ページと固定ページの違い。使い分けの方法
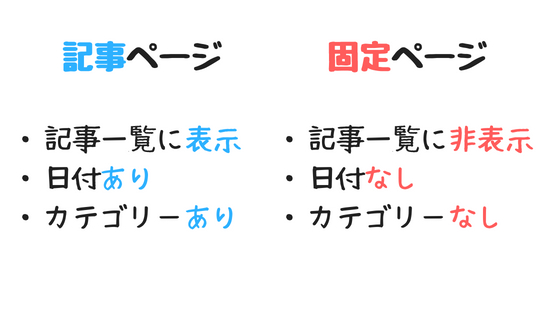
さて、ここでWordPressにおける「記事ページ」と「固定ページ」の違いについて学んでおきます。
記事ページとはページを作ると作製した日付が自動で表示され、カテゴリーが設定でき、サイトの新着記事の欄に自動で表示されるページです。
固定ページは逆に日付がなく、カテゴリーもなく、更新しても新着欄に表示されません。

この機能の違いから、記事ページはリアルタイム性が強い新鮮な情報を、固定ページはページ内容をあまり更新しない静的な情報にむいています。
- ニュース的な情報→記事ページ
- ストック的な情報→固定ページ
よって今回の場合だと、
- biography→固定ページ
- discography→固定ページ
- live→記事ページ
- news→記事ページ
- blog→記事ページ
で作るのがベターです。
以上を踏まえたうえで次のステップに進んでいきましょう!
カテゴリーを作ろう
カテゴリーを設定すると、更新していく記事ページが自動で分類分けされます。
これによって見る人が情報を探しやすくなるんですね。
カテゴリーは記事ページのためのモノです。(※固定ページにカテゴリーはありません)
なので今回は、
- live
- news
- blog
というカテゴリーを作っていきましょう。
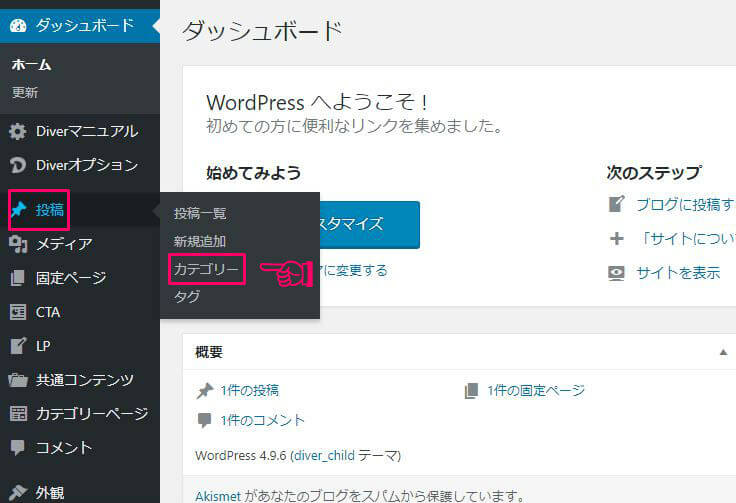
カテゴリーを設定するには管理画面の「投稿」→「カテゴリー」をクリックします。

まずはカテゴリーの「名前」を入力します。(「live」「news」「blog」など)

お好みですが「説明」も入力してみましょう。
入力できたら「新規カテゴリーを追加」をクリック。

この手順で3つのカテゴリーを作ってみましょう。
できあがると、以下のように表示されると思います。

これでカテゴリーは設定できました!
ちなみにカテゴリーには「親カテゴリー」と「子カテゴリー」があります。
親カテゴリーを指定して「新規カテゴリーを追加」すると、子カテゴリーとして設定できます。
例えばblogを親カテゴリーにして、こんな風に子カテゴリーを付けてみました。

子カテゴリーもサイトに来てくれたファンがわかりやすいように自由に設定して大丈夫です。
多すぎるとわかりにくいので注意!
固定ページを作ろう
続いて、固定ページでbiographyとdiscographyを作ってみましょう!
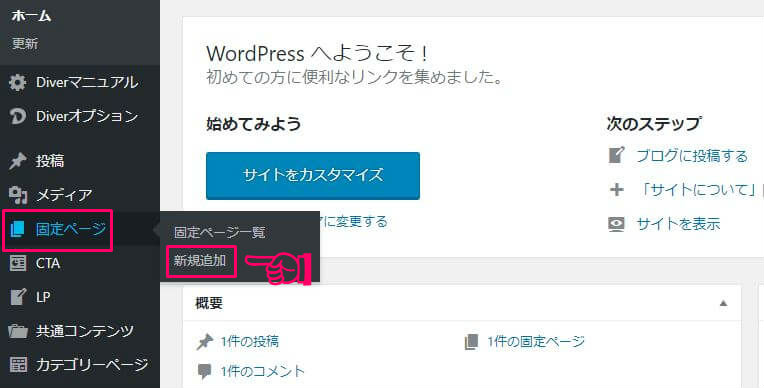
固定ページを新しく作るには管理画面の「固定ページ」→「新規追加」をクリックします。

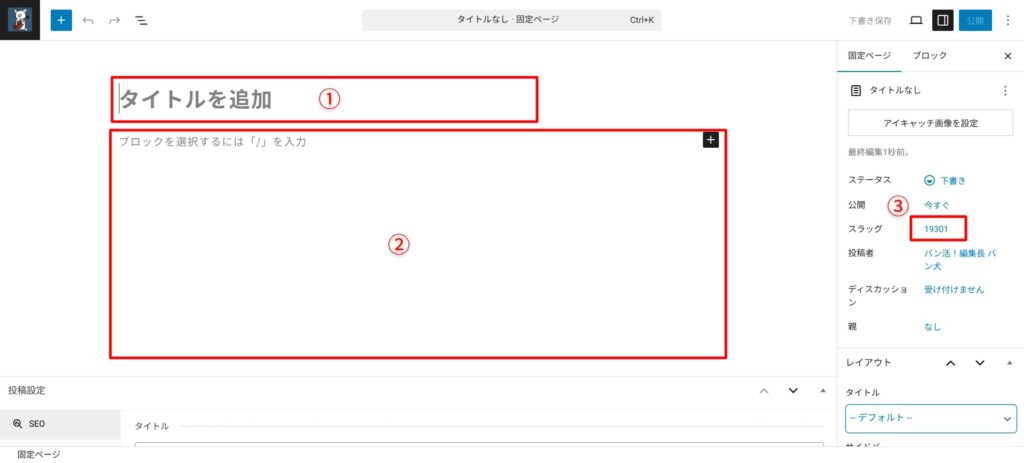
ページ作成画面が出てきます。
- まずタイトルを入力(今回の場合はbiographyとかdiscography)
- エディター部分に情報を書き込んでいきます
- パーマリンクをわかりやすく書き換えます
- ら写真をページ内に貼り付けることもできます


biographyならメンバーのアーティスト写真を入れたいですね。
discographyなら各配信ストアやCD通販サイトへのリンクも欲しいです。
あと、ページ作成時に忘れてほしくないのは「アイキャッチ画像(サムネイル画像)」の設定です。
サイトのデザインにも関わるので必ず設定しておきましょう。

アイキャッチがあるとSNSでシェアされた時もカッコいい!
ちなみにアイキャッチ画像を作るにはCanvaというフリーソフトがおすすめです。
簡単にテンプレートからアイキャッチ画像を作れます。
詳しくはこちらのCanvaを解説した記事も読んでみて下さい。
全て入力し終えたら「公開」をクリックすると固定ページが公開されます!
記事ページを作ってみよう
続いて記事ページも作ってみます。
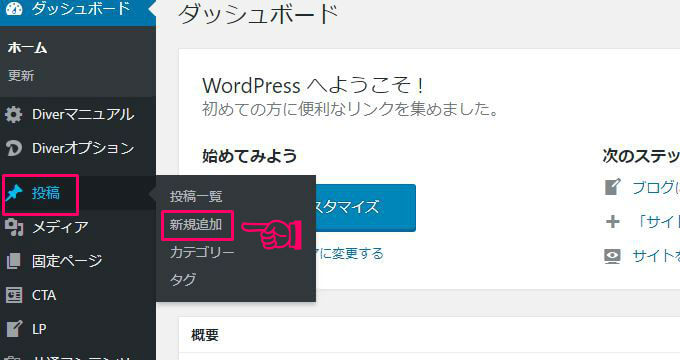
管理画面の「投稿」→「新規追加」をクリック。

記事ページも大まかな書き方は固定ページといっしょです。
ライブ情報のページなら、日時や場所などわかりやすいタイトルを心がけましょう。
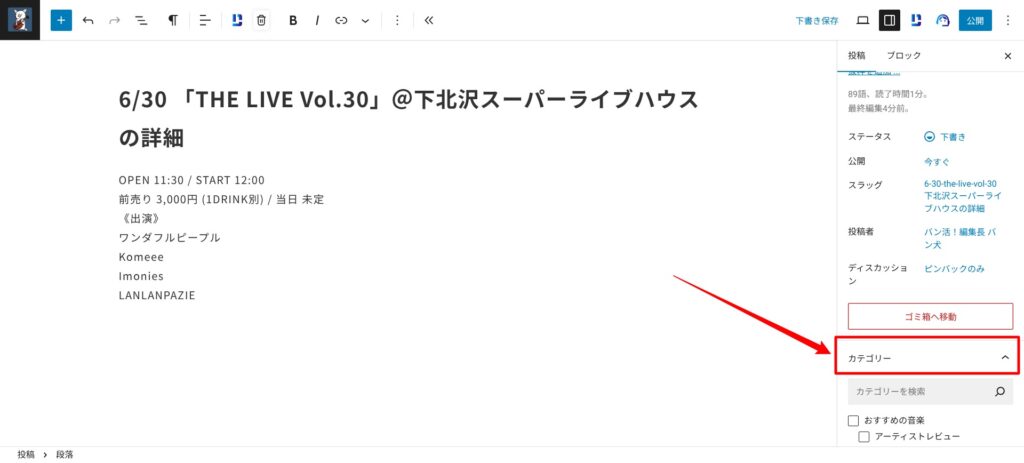
プラスして、記事ページの場合はカテゴリーの設定が必須です。

入力したら「公開」をクリックしればOKです!
このように、新しいニュースやブログ記事を追加したい時はこの手順でどんどん新規記事を追加していきます。
ワードプレスは最新記事が自動でサイトの上位部分に表示されるようになっているので、いちいち古い記事を更新したり削除したりする必要はありません。
メニューバーをつくろう
最後に、作成したカテゴリーと固定ページを利用してサイトにメニューバーを実装します。
管理画面の「外観」→「メニュー」をクリック。

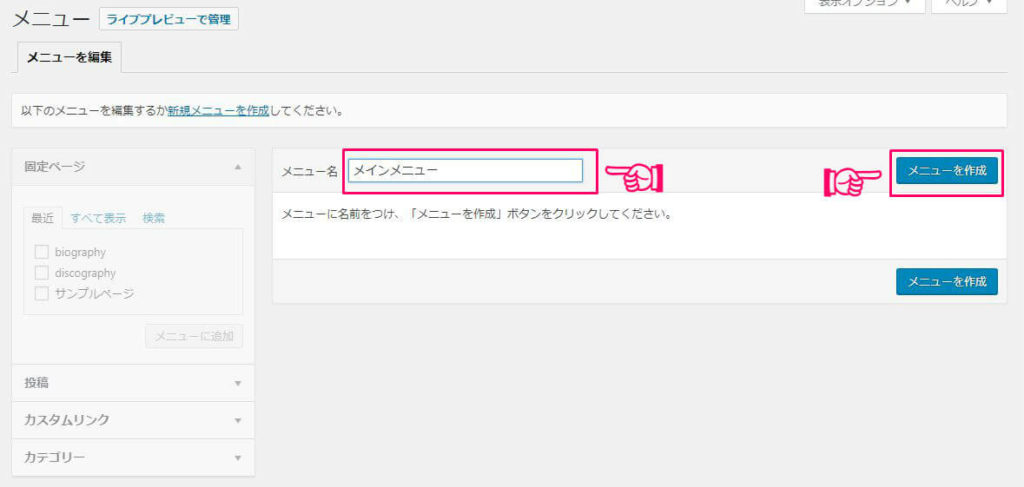
メニュー名に適当にわかりやすい名前を入力します。
「メニュー作成」をクリックします。

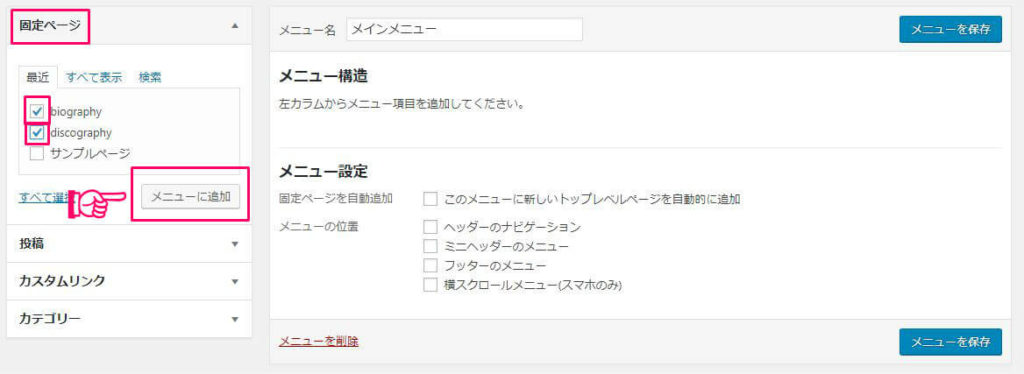
固定ページをクリックし、先ほど作った「biography」と「discography」にチェックをいれて「メニューを追加」をクリックします。

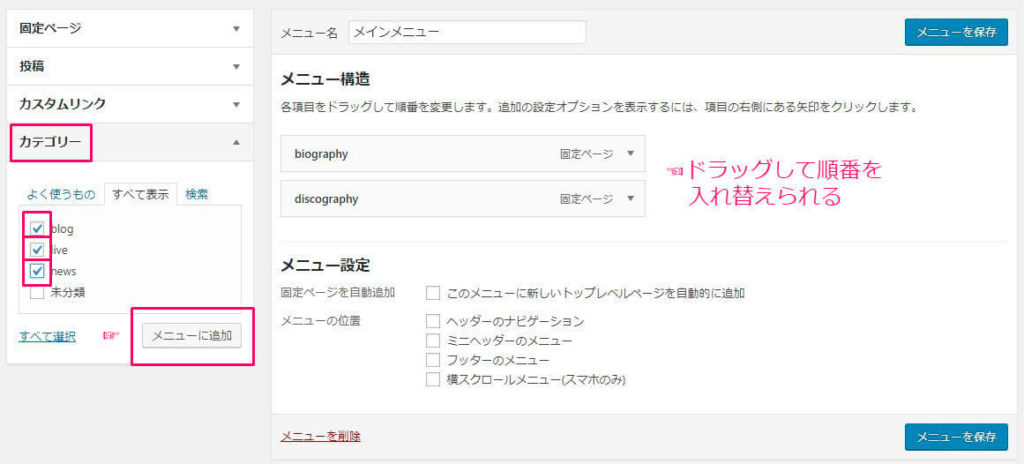
続けて「カテゴリー」をクリックし、先ほど作った「live」「news」「blog」にチェックを入れ、「メニューに追加」をクリックします。
(メニュー構造に追加された要素をドラッグして並び替えることもできます)

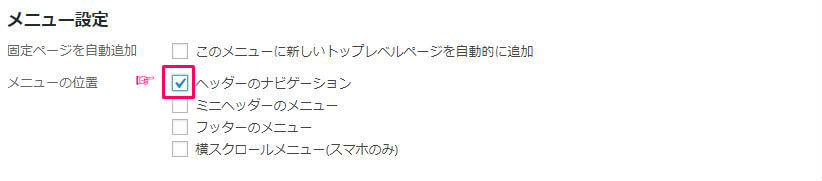
最後にメニュー設定の「メニューの位置」を決めます。
このメニューの位置はテーマによって違います。
ここでは「ヘッダーのナビゲーション」にチェックをいれます。

全て入力し終えたら「メニューを保存」をクリック。
これでメニューの設定が完了しました!
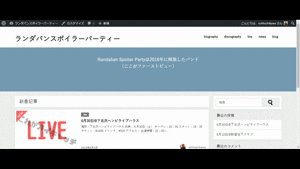
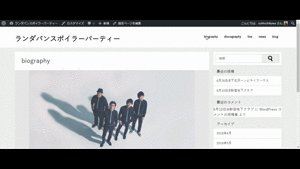
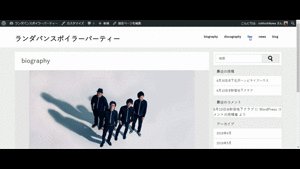
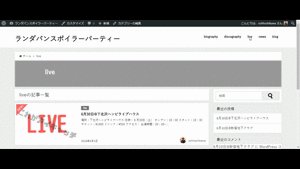
実際のサイトを見てみるとメニューがヘッダーに表示されているのを確認できます。

「biography」「discography」をクリックするとそれぞれの固定ページへ。
「live」「news」「blog」をクリックするとそれぞれのカテゴリー一覧ページへ飛ぶように設定できています!

このようにメニューをつくり、サイトに実装していきましょう!
メニューのパターンはいくつも作れますし、テーマによってメニューが表示できる位置も違います。
いくつか試しながら表示を確認してみて下さいね。
以上「音楽アーティストサイトによくあるカテゴリーとメニューの作り方」でした!
『WordPressでミュージシャンの公式サイトを作ろう』シリーズ最後はエディターの使い方についてです。
サラッと流してしまいましたが、エディターの操作方法がわからないと記事や固定ページが作れないですよね!(笑)
こちらで詳しく解説していきます!