音楽アーティストの公式サイトにおすすめのWordPressテーマ5選。選び方やインストールの方法も紹介

「せっかく公式サイトを作るなら、見た目にもこだわりたい!」
そんなミュージシャンやバンドマンのために、この記事では
音楽サイトにぴったりのWordPressテーマ5選
をご紹介します。
ライブ情報や音源紹介、YouTubeの埋め込みまで、音楽活動に必要なページがしっかり作れるテーマを厳選しました。
しかも、デザインもかっこよくて、スマホでも見やすい。
初心者でも使いやすい無料テーマから、本格派の有料テーマまで紹介しています。
「無料と有料、どっちがいいの?」「選ぶ基準は?」という疑問にもお答えして、初心者の方でも選べるようにしています。
ぜひ、これで最高のサイトを作って、音楽活動をカッコよく始めて下さい!
音楽サイトのWordPressテーマの選び方
有料と無料、どっちがいい?
結論から言えば、最初は無料でOKです。
なぜなら、テーマはあとからでも変更可能。
最初から高機能な有料テーマを選んでも、操作に慣れていないと活かしきれないこともあります。
例えば以下で紹介する、無料テーマ「Cocoon」は多機能でデザインもシンプル。
はじめての音楽サイトでも十分対応できます。
ただし、有料テーマには以下のようなメリットがあります。
- デザインテンプレートが洗練されている
- カスタマイズの自由度が高い
- サポートやマニュアルが充実している
慣れてきて「もっと見た目をかっこよくしたい」「細部までこだわりたい」と思ったら、有料テーマに移行するのもおすすめです。
本来、テーマの移行はブログメディアなど文字装飾を多く使うサイトだと、リスクが大きいです。(表示が乱れることがある)
しかしシンプルな情報を更新するアーティスト公式サイトなら、そこまでの手間やリスクにはなりません。
特に無料テーマ→有料テーマへの移行ならリスクは小さめ。
逆に有料テーマからの移行はやらない方が無難です。
ぜひ、有料テーマを選ぶ際はよく検討して下さい。
予算に限りがあるなら、まずは無料テーマから始めてみましょう。
音楽サイトに必要な機能は?
WordPressは本体機能が年々拡充されており、テーマによる機能差は小さくなっています。
YouTubeの埋め込み、ライブ情報の更新、音源の紹介ページなどは、ほとんどのテーマでプラグインや標準ブロックを使えば実現可能です。
つまり今は、「機能があるかどうか」よりもデザインが気に入るかどうかが選ぶポイント。
一方でカッコいいサイトを作るには、テーマ(テンプレート)よりアー写やバンドロゴなどの素材の方が大切。
予算がないなら、有料テーマより素材にお金をかけるのをおすすめしたいと思います。


人気・知名度のあるテーマを選ぼう
もう一つ重要なのが、そのテーマが多くの人に使われているかどうかです。
人気があるテーマは、
- 定期的にアップデートされている
- 不具合が少なく安心
- 困ったときに検索すれば解決法が出てくる
という大きなメリットがあります。
逆に、ニッチなテーマは見た目が良くても、数年後に更新が止まって使えなくなるリスクもあります。
っというわけで、テーマ選びは以上の3つを基準にしましょう。
①最初は無料でもOK
②機能より、気に入ったデザイン
③知名度があって更新が続いている
以下から紹介するテーマも、この基準で選んでいます。
音楽サイトにおすすめの無料WordPressテーマ2選
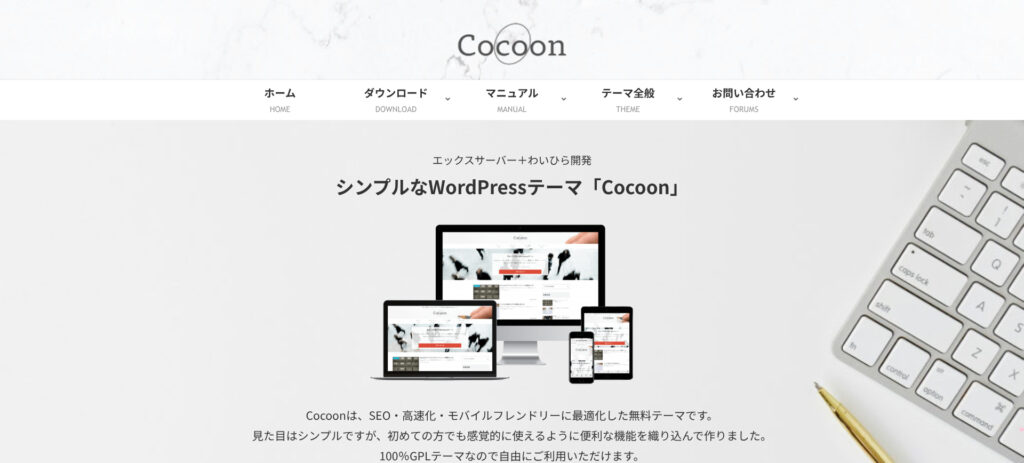
Cocoon|多機能&自由度の高さが魅力

「無料とは思えないほど高機能」と言われるCocoon。
ブログ形式にも、固定ページ中心の公式サイト形式にも対応できる万能テーマです。
特に初心者に嬉しいのは、「スキン」機能。
ボタンひとつでサイト全体のデザインを変更できるので、CSSやHTMLがわからなくてもそれっぽく仕上がります。
また、吹き出し・囲み枠・関連記事カードなどもクリック操作で簡単に挿入可能。
バンドの活動報告やライブ告知をテンポよく発信するのに向いています。
開発者の「わいひら」さんは、Simplicityという有名テーマの作者でもあり、更新も定期的。
「無料で始めたいならCocoon一択」と言える安心感があります。
またエックスサーバーだとサーバー申込時に自動設定できるテーマなので、導入も楽です。
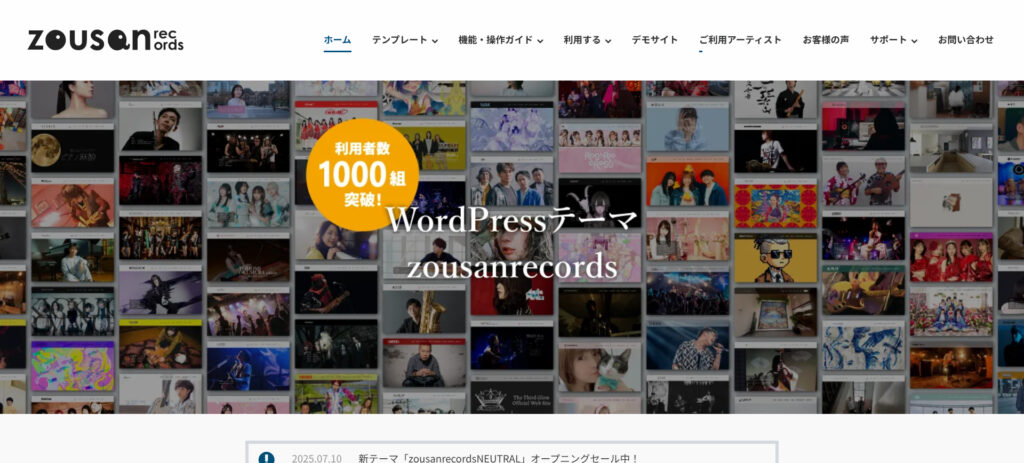
ZOUSAN RECORDS|ミュージシャン特化の公式サイトテーマ

ZOUSAN RECORDSは、バンドやシンガーソングライターのために作られた公式サイト用テーマです。
無料版でも十分機能的で、ライブ情報・ディスコグラフィー・動画・ニュースなどの項目が最初から用意されています。
つまり、ブログのように「カテゴリを自分で作る」必要がなく、
最初から「アーティストのための型」が整っているのが最大の魅力です。
白を基調としたシンプルなデザインで、ジャンルを問わず使いやすいのもポイント。
気に入ったら、有料版(¥9,000)にアップグレードすれば機能制限も解除されます。
「WordPress初心者だけど、しっかり“アーティストの顔”になる公式サイトを作りたい!」
という方にぴったりのテーマです。
音楽サイトにおすすめの有料WordPressテーマ3選
RE:DIVER|プロ仕様の超高機能テーマ

この「バン活!」でも使用しているのがRE:DIVER。
とにかく多機能で、デザインの自由度も高く、ほぼ何でもできるテーマです。
特にカッコいいのが、ファーストビューにYouTube動画を背景として埋め込めるところ。
MVやライブ映像をトップにドンと置けば、一気に「本気のバンド感」が出せます。
吹き出し、囲い枠、FAQ、ボタン、スライダーなどの装飾パーツも豊富。
ブログもオウンドメディアも、ポートフォリオも、自由自在にカスタマイズできます。
価格は3サイト分14,980円から。
サポート永年無料という点での、長く使うにはコスパ◎。
XWRITE|ミニマルで洗練されたデザインが魅力

XWRITEは、エックスサーバーが公式に提供する有料テーマ。
文章や写真を引き立てるシンプルな構成と余白設計が魅力です。
ソロアーティストや弾き語りの方、静かな世界観を大切にしたい方におすすめです。
余計な装飾がなく、「音楽と言葉」そのものを丁寧に届けたいと考える方にはぴったり。
MVや音源リンクも自然に馴染む構成で、まるでアーティストブックのような公式サイトに仕上がります。
エックスサーバー社が公式に運営しているのでアップデートも安心感があります
価格は定価が19,800円ですが、エックスサーバーと同時の申込みで15,840円。
また月々990円のサブスクプランもあります。
もちろん、Cocoonと同じくエックスサーバーの一括設定にも対応しています。
SWELL|ブロックエディター完全対応でストレスフリー

SWELLは、近年人気が急上昇しているテーマで、特にブロックエディター(Gutenberg)との相性が抜群。
直感的な操作でセクションを配置でき、ページビルダーのような感覚でサイトを作れます。
デザインはシンプルで柔和。
細部の動きや余白も美しく、女性アーティストにもおすすめです。
価格は¥17,600とやや高めですが、表示速度やSEO対策もバッチリで、アーティスト活動のベースに最適なテーマです。
またエックスサーバーの一括申し込み対応なので、16,720円の割引価格での購入も可能。
音楽サイトにおすすめのWordPressテーマ比較表
| テーマ名 | 種別 | デザインの傾向 | 価格(税込) | 特徴・おすすめユーザー | エックスサーバー 一括 |
|---|---|---|---|---|---|
| Cocoon | 無料 | シンプル | ¥0 | ブログ+情報ページ両立・操作しやすく初心者向け | あり |
| ZOUSAN RECORDS | 無料/有料 | ニュートラル | ¥0 / ¥9,000 | 音楽特化・ライブ/動画/音源ページをすぐに作れる | なし |
| RE:DIVER | 有料 | 派手・インパクト | ¥14,980〜 | 高機能・YouTube背景・プロ仕様の音楽サイトが作れる | なし |
| XWRITE | 有料 | 白基調・ミニマル | ¥19,800(エックスサーバー割引あり) | ソロアーティストや弾き語り向け・文章映えを重視したい人 | あり |
| SWELL | 有料 | シンプル&柔軟 | ¥17,600(エックスサーバー割引あり) | 更新性の高いサイト運営を重視・ブロックエディター対応 | あり |
WordPressテーマをインストールする方法
では、実際にテーマをサイトに導入してみましょう!
あらかじめ気に入ったテーマのzipファイルををPCにダウンロードしておきます。(ダウンロード方法は各テーマの公式サイト参照)
紹介したCocoon、XWRITE、SWELLはエックスサーバーの申込みと同時に自動設定が可能です。以下の作業は必要ありません。
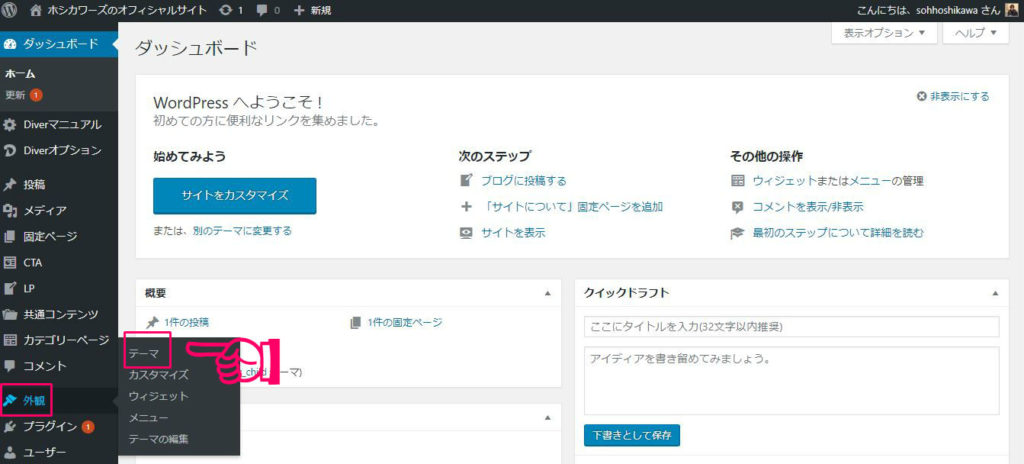
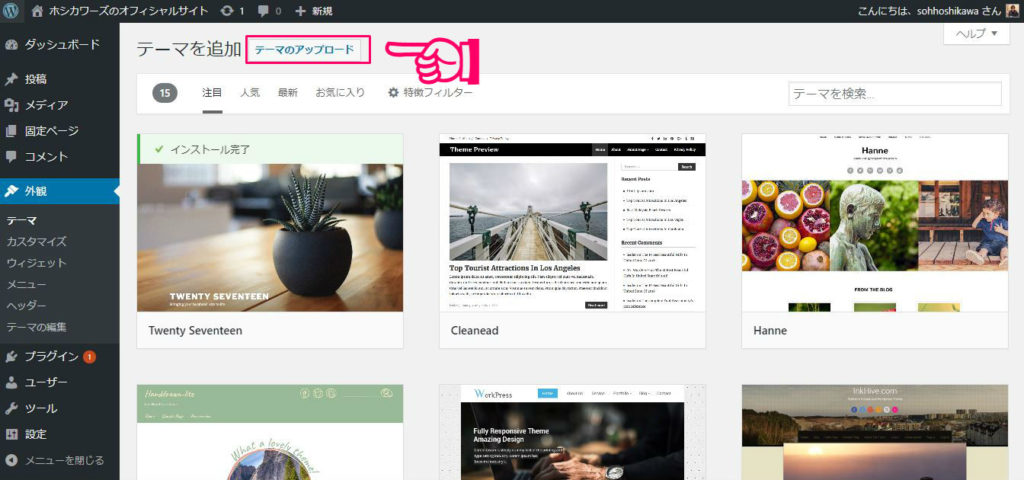
まず管理画面にログインしたら「外観」から「テーマ」をクリックします。

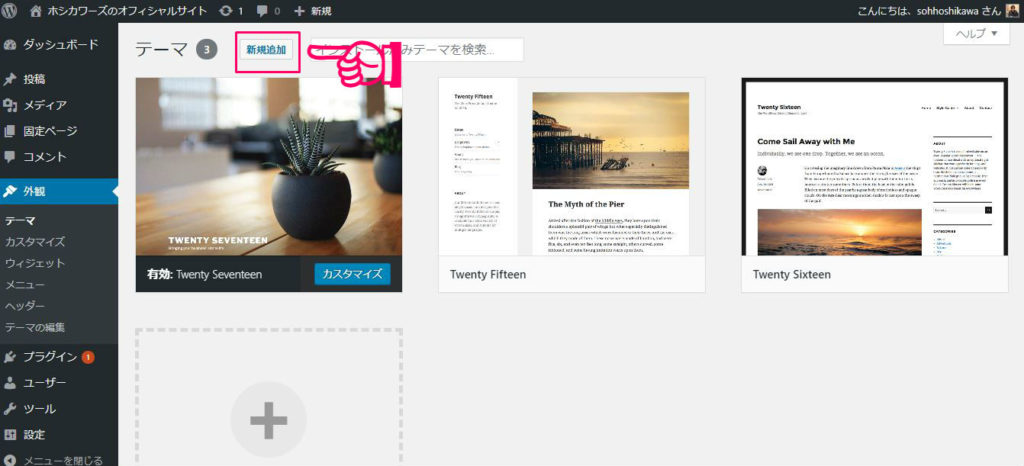
「新規追加」をクリックします。

「テーマのアップロード」をクリックします。

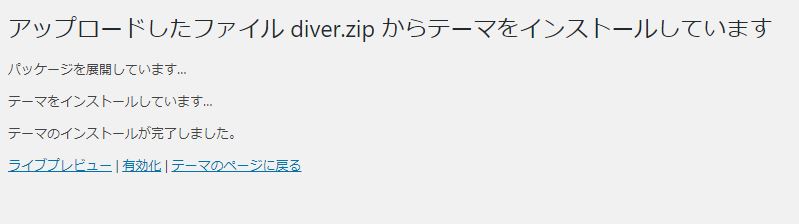
「ファイルを選択」をクリックして、ダウンロードしておいたテーマのzipファイルをアップロードしましょう。
アップロードできたら「今すぐインストール」をクリックします。

これでテーマがインストールされました!

続けて同じ手順で「子テーマ」もインストールしましょう。
カスタマイズ用のテーマです。ほとんどのワードプレステーマには親テーマと子テーマがあります。親テーマを直接カスタマイズすることもできますが、テーマのアップデートがあるとせっかくのカスタマイズが消えてしまうことがあります。子テーマをインストールしてカスタイマイズしておけばその心配はありません。詳しくはそれぞれのテーマの公式サイトの説明をご覧ください。
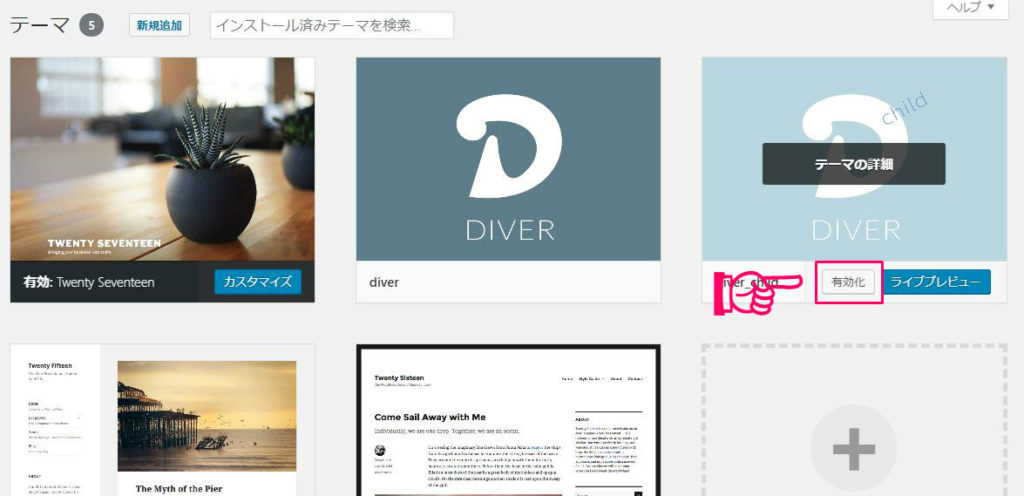
親テーマと子テーマをインストールできたら子テーマの方を「有効化」しましょう。
(外観→テーマから有効化できます)

有効化したのちに実際にサイトを見てみるとデザインが変わっていますよ。
これでテーマのインストールと設定が完了です!
以上「音楽サイトにおすすめのWordPressテーマ5選。インストールの方法」でした。
『WordPressでミュージシャンの公式サイトを作ろう』シリーズ次回はカテゴリーとメニューの設定についてです。
サイト構造を決定づける、重要な作業です!